

今回紹介するのは『サイトタイトルの変更方法』。
ヘッダーに表示されるサイトタイトルはブログの印象を決めるとても大切な要素。
ぜひ本記事でサイトタイトルの変更方法をマスターして、ブログのデザインをブラッシュアップに活かしてください。
○ wordpressサイトタイトルとロゴ画像の作り方
○ 使用するテーマで少し異なる変更方法
○ ワードプレスサイトタイトルとロゴ画像の変更手順
◇ 実際にサイトタイトルとロゴを設定変更してみる
○ wordpressのカスタマイズでヘッダー画像を変更
○ ワードプレスのロゴ画像を設定変更する(xeory base編)
○ 設定変更したwordpressサイトタイトルを微調整
◇ もっとブログのデザインをブラッシュアップする
○ wordpressのフォントを変更する
○ オリジナルリンクボタンをデザインする
サイトタイトルとロゴ画像を設定変更するには
wordpressサイトタイトルとロゴ画像の作り方
オリジナルで個性を出したいwordpressのサイトタイトルとロゴ画像。
そんなワードプレスのサイトタイトルとロゴ画像ですが、自身で簡単に作ることも可能です。
作成に必要なのは『フォント』と『ヘッダー背景画像』。
これらを作成できればオリジナルのサイトタイトルを作ることができます。
そんなサイトタイトルの作成方法に関して過去記事でも紹介しています。
本記事でサイトタイトルの変更方法を学ぶのと合わせて、その作成方法に関してもぜひ確認してみてください。


使用するテーマで少し異なる変更方法
サイトタイトルの変更方法は、お使いのwordpressのテーマで少し異なります。
たとえば自身が利用しているワードプレスのテーマは『Xeory Base』。Xeory Baseに関しては過去記事でも紹介しています。


Xeory Baseではサイトタイトルの変更方法は『テキストロゴ』や『画像ロゴ』から変更することができます。
テキストロゴからそのままサイトタイトルの文字列を変えるか、画像ロゴからサイトタイトルの文字列を変えるかといった選択肢があります。
逆にサイトタイトルの背景を決める『ヘッダー画像』の変更方法は、外観タブから変更可能であり、テーマによらず操作方法は共通です。
そんな感じでサイトタイトルの変更方法は異なる部分、共通している部分があることを覚えておきましょう。
ワードプレスサイトタイトルとロゴ画像の変更手順
さて、ワードプレスのサイトタイトルの変更方法の概要が把握出来たところで、その具体的な手順について見ていきましょう。
今回紹介する変更手順は以下の通りです。
① wordpressのカスタマイズでヘッダー画像を変更
② ワードプレスのロゴ画像を設定変更する(xeory base編)
③ 設定変更したwordpressサイトタイトルを微調整
サイトタイトルの変更に必要な要素はたったのこれだけです。
オリジナルのヘッダー画像、そしてテキストロゴ画像などを作成できれば、サイトタイトルの変更でブログの雰囲気を変えることが出来ます。
それでは次章で具体的な変更方法について見ていきましょう。
実際にサイトタイトルとロゴを設定変更してみる
wordpressのカスタマイズでヘッダー画像を変更
まずはサイトタイトルを裏打ちする『ヘッダー画像』を変更します。
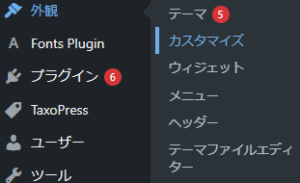
ヘッダー画像の変更はワードプレスの外観タブ、そしてカスタマイズから変更が可能です。

カスタマイズをクリックすると画面が遷移します。
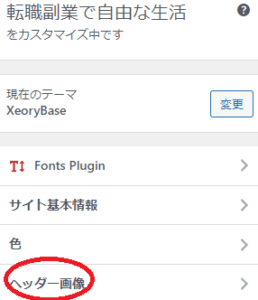
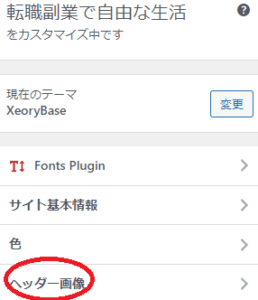
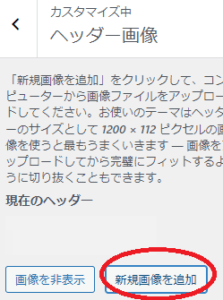
遷移後のカスタイマイズ画面より、ヘッダー画像をクリックします。


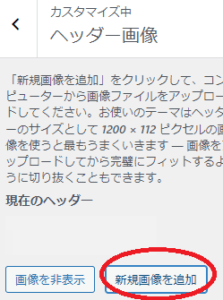
そうすると『ヘッダー画像を追加』というボタンが出てきます。続けてこれをクリック。


するとメディアライブラリが開くので、ここからヘッダー画像を選択します。


ここではライブラリにある既存の画像を使用する以外にも、ヘッダー画像ファイルを新たにアップロードして選択することもできます。
画像を選択すると『画像切り抜き』画面へと遷移します。


任意のサイズへと切り抜き、自身テーマへと違和感なく使えるようにカスタマイズします。


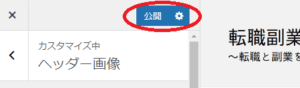
切り抜いた後、公開することでヘッダー画像の変更が反映されます。


ヘッダー画像の変更手順は以上です。
次はテキスト部分を変更するため、テキストロゴ画像を変更していきましょう。
ワードプレスのロゴ画像を設定変更する(xeory base編)
次はワードプレスサイトタイトルのテキスト部分にあたる『テキストロゴ画像』を変更していきます。
テキストロゴ画像には前記事で作成した、背景を透過させたものを利用します。


作成したテキストロゴ画像はペイントを使って、ピクセル単位で水平300 × 上下60へとサイズ変更しています。
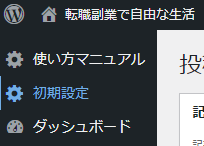
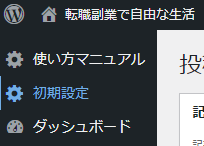
Xeory Baseでは初期設定より、テキストロゴ画像を変更することが可能です。


初期設定をクリックするとサイトタイトル部分にあたる『ロゴタイプ』を選択することができます。
今回は画像ロゴを選びます。


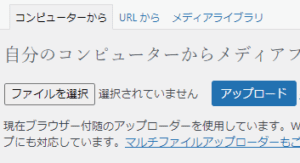
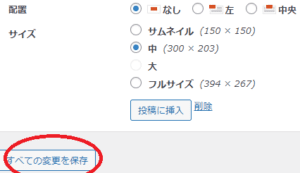
画像ロゴをチェックした状態で『画像をアップロードする』を選ぶと、下図画面へと遷移します。


ここでファイルを選択を選び、先ほど作成しておいたテキストロゴ画像をアップロードします。


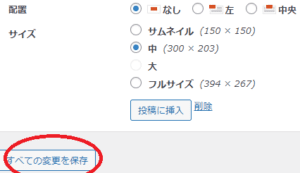
アップロードできたら、必要に応じて配置やサイズを更新してすべての変更を保存。
そして今度は初期設定へ戻り、一番下までスクロールして変更を保存します。


これでサイトタイトルが更新されます。
設定変更したwordpressサイトタイトルを微調整
サイトタイトルを更新出来たら、早速ブログを確認してみましょう。
イメージ通りにワードプレスのヘッダー画像を変更できないときは、微調整が必要になります。
サイトタイトルの設定変更における、微調整のポイントは下記の通り。
① ヘッダー画像の大きさや色調
② テキストロゴ画像の大きさ
③ 利用しているテーマ背景との調和
これらが微調整では必要となっていきます。
今回の変更手順をマスターして、ぜひ魅力あるサイトタイトルへと変更してみましょう。
では最後にもっとブログデザインをブラッシュアップする方法について紹介していきます。
もっとブログのデザインをブラッシュアップする
wordpressのフォントを変更する
ブログの雰囲気を決めるテキストの『フォント』。
フォントひとつでポップな感じ、真面目な感じなどブログの印象を雰囲気を作ることが出来ます。
そんなフォントですが、選択肢を増やすならプラグインを使うと便利です。
プラグインを使えば、魅力的な多数のウェブフォントを簡単に利用することができます。
フォント追加を可能にするプラグインの利用方法に関しては過去記事でも紹介しています。
興味のある方はぜひご覧ください。


オリジナルリンクボタンをデザインする
ブログデザインでもうひとつ覚えておきたいのが『リンクボタン』。
操作手順を紹介する場合など、自身の記事を紹介する場合などにリンクボタンは必要となってきます。
そんなリンクボタンですが、HTMLでスマート、そしてお洒落な感じに作ることもできます。
一度HTMLでの作成方法をマスターすれば、リンクボタンの作成は簡単です。
リンクボタンの作成方法に関しても過去記事で紹介しています。
興味のある方はぜひご覧ください。


サイトタイトルの変更方法をマスターして、ブログデザインのブラッシュアップに活かそう。






