

ブログでも使われる友達とのトーク【チャット】を用いた表現技法。
そんなチャット表現ですが、動画編集ソフトAviutlでも簡単に作成することができるので紹介していきます。
○ 友達とのトークをチャットで表現
○ 紹介動画やブログでも使われる
○ Aviutlのテキストで表現可能
◇ Aviutlをでチャット動画を作る
○ まずAviutlでテキストを挿入
○ テキストへ中間点を設置
○ 中間点へY座標で瞬間移動効果を付与
◇ もっとチャット風味にするために
○ Aviutlでのテキスト色やエフェクトを工夫
○ チャットの長さを調整しよう
チャット表現とは
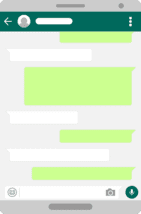
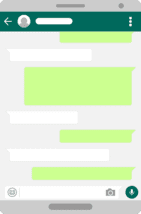
友達とのトークをチャットで表現
SNSアプリでよくみられるトークはチャットで表現できます。
みなさんもこんな感じでメッセージをやり取りしながら、過去の文章がどんどん上にいくようなアプリはきっと使ったことがあるはず。
そんな馴染み深い表現だからこそ、こういったチャット表現はよく用いられます。
紹介動画やブログでも使われる
こういったチャット表現は商品紹介の動画、もしくはブログなんかでもよく用いられる表現です。
会話している二人の掛け合い表現の中で、片方は問題提起、片方は先生役として商品説明するなどすると、それを視聴しているユーザーはその商品のことをよく理解できます。
また、素朴なユーザーの疑問をぶつけてくれるアバターとしても、チャットの登場人物は活躍してくれます。
そんなチャット表現ですが、Aviutlを用いると簡単に作ることができます。
Aviutlのテキストで表現可能
端的にいうならば、Aviutlのメディアオブジェクト【テキスト】だけでも簡単に作ることができます。
初めに紹介しているGIFではテキスト、そして図形を重ねたスマホ画面だけで構成されています。
デフォルトのフォントでそのまま作成しただけなので少し殺風景ですが、もっと可愛くもっとカッコよく作ることも可能です。
それではチャット風動画の簡単な作り方について、まずは確認していきましょう。
Aviutlをでチャット動画を作る
まずAviutlでテキストを挿入
まずは前述したように、メディアオブジェクト【テキスト】を挿入しましょう。


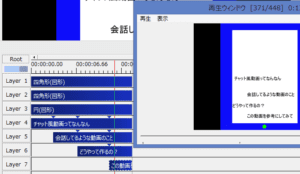
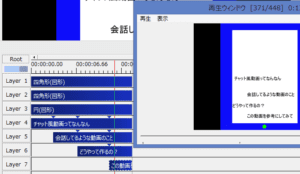
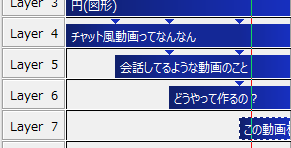
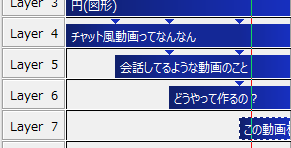
この動画ではLayer 1 ~ 3へ図形オブジェクト、Layer 4~7へテキストオブジェクトを入れています。
今回のトーク数は4つなので、あらかじめ4つのテキストオブジェクトを入れています。もしトーク数を10にしたいのなら、10のテキストオブジェクトを入れておきましょう。
理由は後述するAviutl中間点処理の中で、各テキストの始まりを規則的にしていくためです。
テキストオブジェクトを挿入したら、人物Aのテキストを左端、人物Bのテキストを右端へ配置するようX座標を設定しておきましょう。
テキストへ中間点を設置
次に中間点を設置していきます。


このテキストオブジェクトの並びからも分かるように、Layer 4のテキス が上へ移動すると、Layer 5のテキストが出現する。Layer 5のテキストが上へ移動すると、Layer 6のテキストが出現するといった並びになっています。
そんな感じを連続させることで、あたかもチャットしてる風の動画になります。
なお、中間点の使い方が分からない方は過去の記事を参考にしてみてください。
出典:中間点を理解してAviutl動画編集技術をアップデートしよう。
中間点へY座標で瞬間移動効果を付与
最後にLayer 4~7 へのテキストの中間点へ、瞬間移動効果をつけて、Y座標を設定すれば【Aviutlでのチャット風動画】の完成です。


Layer 4 ~ 7 のテキストのY座標の初期値。中間点のY座標の推移は以下の通りです。
Layer 4 170⇒120⇒70⇒20
Layer 5 170⇒120⇒70
Layer 6 170⇒120
Layer 7 170
こんな感じで、合計4つのテキストでのチャット風動画が出来ました。
もっとチャット風味にするために
Aviutlでのテキスト色やエフェクトを工夫
今回はとてもシンプルなチャット風動画になりましたが、もっと凝ったものも作成できます。
たとえばチャットが表示される画面は、もっとリアルなスマホ画面の画像を背景としてみると良いかもしれません。
また、テキストと同時にトークへ参加しているヒトの画像なんかも一緒に表示して、上へ流れるようにすればよりアプリっぽく作成できます。
Aviutlの機能を使って、そういったエフェクトやテキスト色などを工夫して、あなた好みのチャット風動画を作ってみましょう。
チャットの長さを調整しよう
チャットを用いると、質問者と回答者といった役割で、紹介したいモノや商品を分かり易く説明できてとても便利です。
でも注意点があります。それはチャットのやり取りが長すぎて、少し冗長な感じになってしまうこと。
具体的な説明は逆に長文のほうが良かったりもします。
チャット風動画やチャット風ブログを作るなら、つかみはチャットで、詳細は長文説明でいう風に使い分けを心掛けましょう。







