ワードプレスなどwebサイトの雰囲気を決める【フォント】
そんなワードプレスのフォントですが、プラグインを使えば簡単に変更することができます。
今日の記事ではフォントを変更して、webサイトをアップデートする方法について詳しく解説していきます。
○ Webサイトの印象を決めるフォント
○ ワードプレスで簡単にフォントを変更するには
○ ワードプレスフォント変更の幅を広げるプラグイン
◇ ワードプレスフォント変更プラグインの使い方
○ プラグインgoogle fonts typographyの使い方
○ プラグインでwordpressにwebフォントを導入
○ google font typographyの詳細な使い方
◇ wordpressフォント運用における注意点
○ 有料フォントや商用利用の可否に注意
○ フォントとwebサイトの調和を図る
wordpressのフォント変更や追加方法とは
Webサイトの印象を決めるフォント
ブログなどWebサイトは【フォント】で大きく印象が変わってきます。
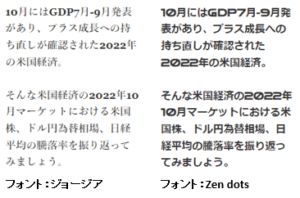
当ブログでフォントを変えたらこんな感じ。

図示してあるように左がフォント『ジョージア』、右がフォント『Zen dots』で作成した記事になります。
両方とも同じ文章を書いてますが、左はなんとなく真面目な感じに、右は少しポップな雰囲気が出ています。
こんな感じでフォントはWebサイトの印象を決める大切な要素。
まずはそんなフォントの変更や追加の基本について確認していきましょう。
ワードプレスで簡単にフォントを変更するには
ワードプレスで簡単にフォントを変更するには、旧エディターを使うと簡単です。

現在主流となっているのはブロックエディタですが、プラグインを使えば旧エディタも利用可能になります。
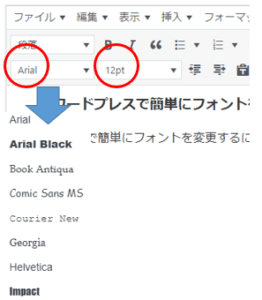
旧エディタでは初期設定としてフォントが備わっており、フォントのほか文字サイズも簡単に変更可能です。上図ではそれぞれ赤丸の部分をクリックすると、ドロップダウンリストから変更することが出来ます。
この機能だけでもブログのフォントをアップデートできますが、もっと自身の目指すwebサイトを構築するならフォントに特化したプラグインも便利です。
ワードプレスフォント変更の幅を広げるプラグイン
ワードプレスでのブログ運営を続けていくと、自身の目指すwebサイトの方向性により、フォントの追加や変更を検討する時期が来ます。
そして初期設定でのフォント条件だと、選択肢の幅に狭さを感じるようになります。
そんな時期に差し掛かったら、便利なのがプラグイン『google fonts typography』
google fonts typographyなら初期設定と比較して、wordpressブログへ多くのフォントを追加、変更することができます。
ワードプレスで使える書体が増えると、webサイトの改善へ大きく貢献してくれます。
次章ではプラグイン『google fonts typography』の導入、便利な使い方について詳しく解説していきます。
ワードプレスフォント変更プラグインの使い方
プラグインgoogle fonts typographyの使い方
google fonts typographyはワードプレスのプラグインメニューからダウンロードすることができます。
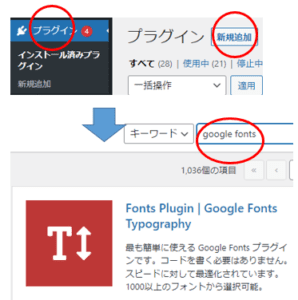
まずはwordpress管理画面よりプラグインタブを選び、新規追加をクリックします。

そしてキーワードで『google fonts』で検索すると、上記ようにgoogle fonts typographyが見つかります。
後はダウンロードして有効化するだけで準備は完了です。
次は実際にフォントを変更してみましょう。
プラグインでwordpressにwebフォントを導入
プラグインgoogle fonts typographyには多数の魅力的なwebフォントが用意されています。
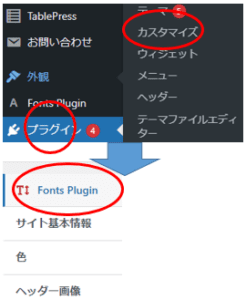
そんなウェブフォントへ変更するには、wordpress管理画面より外観タブを選択。そしてカスタマイズをクリックすることで、フォント変更や追加が可能となります。

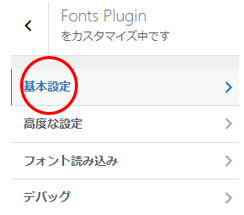
カスタマイズ画面へと遷移すると、上記のように『Fonts Plugin』というのが追加されているのでここをクリック。

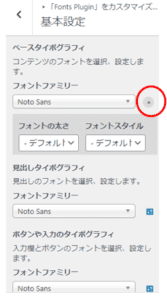
次は基本設定のメニューにある『ベースタイポグラフィ』より、『フォントファミリー』のドロップダウンリストよりフォントを選びます。
ここを変更することで、本文のフォントを変えることができます。
異なるフォントを選ぶたびに、右側の記事プレビューで雰囲気を確認することが出来ます。

気に入ったフォントが見つかれば、左上にある公開をクリックすることで、実際の記事へと反映することができます。
加えてgoogle fonts typographyの詳細な使い方についても押さえておきましょう。
google fonts typographyの詳細な使い方
フォントファミリーではフォントの太さやスタイルも変更可能です。

変更するには赤丸部分をクリック。すると変更画面が表示されます。
そのほか上図で示すように『見出しタイポグラフィ』では見出しのフォントを。『ボタンや入力のタイポグラフィ』では入力欄やボタンのフォントも変更することが可能です。
ぜひ詳細設定を使いこなしてカスタマイズしてみましょう。
wordpressフォント運用における注意点
有料フォントや商用利用の可否に注意
様々なフォントが用意されているwordpressのフォント。中には有料フォントも存在しているようです。
またひとつ気になるのが任意のフォントの商用利用の可否。
利用するフォントによっては商用利用不可のフォントもあります。
ちなみに商用利用とは『営利を目的とした利用』を指します。
例えば任意のフォントを用いてデザインし、作品を使って売買すれば商用利用に該当する可能性もあります。
フォント利用に関してはフリーか否か、そして商用利用の可否などについても利用許諾をよく読んで使いましょう。
フォントとwebサイトの調和を図る
最後に伝えておきたいのが『フォントとwebサイトの調和』を図ることの大切さ。
前述したようにフォントによっては『真面目な雰囲気』、『ポップな雰囲気』を醸成することができます。
逆に言えば真面目な記事なのにポップなフォントを使ったり、ポップな記事なのに真面目なフォントを使うと、読者にアンバランスな印象を与えてしまいます。
できれば読者には素直に記事内容、webサイトの雰囲気を素直に楽しんでほしいもの。
フォントと記事内容に乖離を作らず、うまく調和を図ってブログなどwebサイトを形成していきましょう。
プラグインでフォントを調整して、ワードプレスなどwebサイトをアップデートしよう。







