ワードプレスで表を作成するならプラグイン利用も選択肢。
簡単に見やすい表を作るならプラグイン【tablepress】が便利です。
今日の記事ではそんなtablepressの使い方について詳しく説明していきます。
○ ワードプレス表作成にプラグインが便利
○ wordpress tablepressの使い方
○ 新規追加からテーブルを簡単作成
◇ wp tablepressを更に使いこなす
○ 行列の追加削除、セルの結合方法
○ 見出し作成、行の色分け編集
○ インポートやエクスポートも便利
◇ 効率的にテーブル機能を使うには
○ plugin tablepressは再編集も簡単
○ ワードプレス自体の表作成と併用する
wordpressテーブルプラグイン
ワードプレス表作成にプラグインが便利
ワードプレスで表を作成するなら、プラグインを使うのも便利です。
wordpressテーブルプラグインを使えば
○ データベース作成も簡単
○ 綺麗でおしゃれな表を簡単に作れる
○ 再編集そして再利用にも便利
など様々なメリットがあります。
そんなワードプレステーブルプラグインでもメジャーなのが『Tablepress』
まずはその簡単な使い方について確認していきましょう。
wordpress tablepressの使い方
ワードプレスプラグイン『Tablepress』の使い方として、まずプラグインの新規追加から検索から始まります。

プラグイン→新規追加として、キーワード検索で『tablepress』と検索すると、画像左上部のようにtablepressが見つかります。
そしてインストールを終えたら、有効化することでpluginが利用可能になります。
これでtablepress利用の準備が整いました。次章では実際にテーブル作成機能を使って表を作ってみましょう。
新規追加からテーブルを簡単作成
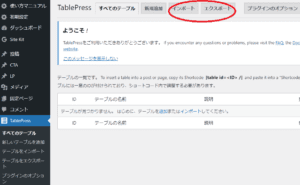
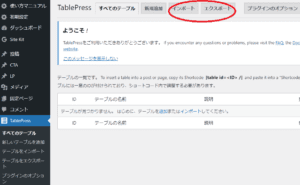
『tablepress』の『すべてのテーブル』をクリックしたときに、表示されるデフォルト画面はこんな感じです。

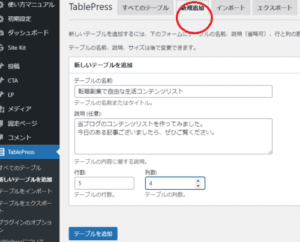
まずは新しい表を作るため、新規追加タブをクリックしましょう。

ここではテーブルの名前、説明、行列の数を指定できます。
今回はサンプルとして『転職副業で自由な生活コンテンツリスト』と題して、当ブログの紹介テーブルを作成してみました。
そして『テーブルを追加』をクリックして、表の作成を進めていきます。

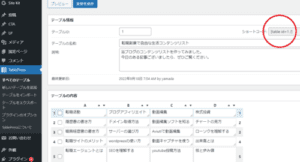
空白の5行×4列のテーブルのセルへ、それぞれコンテンツ内容を入力しました。上部に表示される『変更を保存』をクリックすればひとまず表は完成です。
そして右上にある『ショートコード』も合わせてコピーしておきましょう。
次は作成した表をブログへ挿入していきます。今回はブロックエディターの手順を説明していきます。
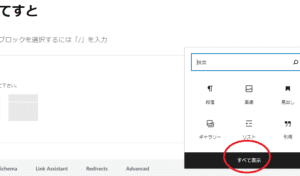
まずは+アイコンからメニューを呼び出し。

そしてすべて表示をクリックします。

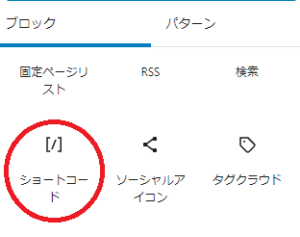
そしてメニューをスクロールしていくと『ショートコード』が見つかるので、これをクリックしてショートコードを貼り付けましょう。
するとこんな感じでテーブルが作成されます。

続いてtablepressを使った、テーブルの編集方法についてもっと詳しく確認しましょう。
wp tablepressを更に使いこなす
行列の追加削除、セルの結合方法
たとえば表で提示したいデータが増えたり、減ったりするときには行列の追加や削除ができると便利です。


そんなときには『テーブルの操作』を使うと便利です。先ほどのデータ入力画面から、下へスクロールするとこの編集機能が利用できます。
図示されているように行列は簡単に追加、削除することができます。
また任意のセルを選択して、セルを結合することもできます。
そのほかリンクの挿入、画像の挿入もできます。
見出し作成、行の色分け編集
テーブルは見やすさが肝心。
そんな見やすさを改善するために、tablepressでは『見出し作成』『行の色分け』編集も可能となっています。


先ほどのテーブルの操作よりさらに下へスクロールすることで、テーブルのオプションよりこの編集が可能となります。
ちなみに先ほどのサンプル表を例にとると、見出し部分が黒く強調して作成されています。



また一行毎に色が切り替わり、見やすいテーブルが作成されています。
そのほかマウスカーソルを合わせたときにハイライト表示で見やすくしたり、行の最後にフッターを挿入することもできます。
インポートやエクスポートも便利
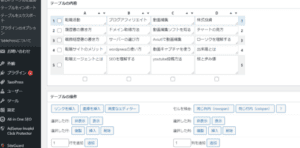
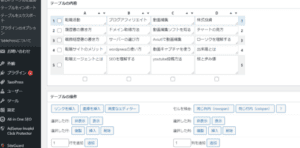
wordpressでのデータペーステーブル作成で便利なのが、プラグインtablepressのインポートやエクスポート機能です。


インポートタブをクリックすると下記画面が開きます。


インポイート形式は選ぶことができ、CSVファイルから導入することができます。
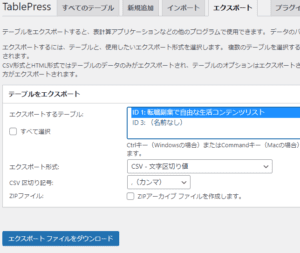
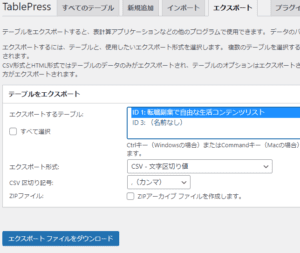
また同様にエクスポートタブからデータを出力することも可能です。


上記画像のように任意のテーブルを選んでエクスポートすることが可能です。
データベース活用にこの機能も検討してみましょう。
効率的にテーブル機能を使うには
plugin tablepressは再編集も簡単
tablepressで作成したテーブルは再編集も簡単です。


一度作成したテーブルは上記のように保存されます。
そして編集したり、コピーしたりと再利用も簡単です。
表を作成するたびに一から毎回テーブルを作るのはなかなか骨が折れます。
ぜひこの機能を利用して、効率的にテーブル機能を利用していきましょう。
ワードプレス自体の表作成と併用する
ワードプレスで表を作成する方法はプラグインを利用するほかに、wordpress自体に備わっているテーブル作成機能を利用する方法もあります。
ブロックエディタからでも
〇 表の色分け
〇 ヘッダー見出しをつける
〇 リンクや画像の挿入
といったテーブルの作成や編集も可能です。
wordpressブロックエディタでのテーブル作成については過去記事でも紹介しています。興味のある方はぜひご覧ください。
【料金表作成にも役立つワードプレスでのテーブルの作成方法を解説】
プラグインで作るか否か、やりやすいほうを選んで作ってみましょう。
プラグインTablepressでワードプレスのテーブル機能を使いこなそう。






