中間点を活かした画像エフェクトでAviutl編集技術をアップデートすることができます。
前回記事ではAviutl動画編集で画像移動について説明しましたが、今回は中間点で複雑な動きをつける方法を詳しく説していきます。
◇ Aviutl動画編集での中間点とは
○ エフェクトを切り替える
○ シームレスなエフェクトを実現
○ 中間点利用には移動や拡大など様々
◇ 実際に中間点を付与する
○ 中間点を設けた画像移動
○ 中間点で横⇒縦の移動効果を付与
○ 中間点で画像拡大と縮小効果を付与
◇ まだまだあるAviutlでの中間点効果
○ 透明や回転効果
○ うまく中間点を使い分けよう
Aviutl動画編集での中間点とは
エフェクトを切り替える
動画編集に携わる方以外だと聞きなれない言葉『中間点』。簡単に説明するなら対象オブジェクトのエフェクトを切り替えるものになります。
後述する画像移動の横移動⇒真下移動のように、任意のオブジェクトに中間点を設けることで、多数の効果を付与することができます。
中間点効果をイメージするためには、まず単純な効果から取り組んでみましょう。
シームレスなエフェクトを実現
中間点には様々なメリットがありますが、なんといってもシームレスなエフェクトを実現してくれる点が魅力です。
中間点はひとつのオブジェクトに切り替え点を設け、違和感なく効果を付与することが可能です。
動画の中で任意のオブジェクトに対して、流動的で継ぎ目の無い効果を付与するには中間点が最適です。
中間点利用には移動や拡大など様々
先ほど紹介した中間点として、真横から真下への移動の中間点について説明しましたが、中間点の利用方法はまだまだあります。
たとえば中間点を用いた画像オブジェクトの拡大縮小。ひとつのオブジェクトが、任意のタイムラインで拡大と縮小を継ぎ目なくアピールさせることもできます。
今回はそんな移動、拡大といったエフェクトについて、中間点の使い方を簡単に説明します。
実際に中間点を付与する
中間点を設けた画像移動
まずは中間点を設けた画像移動について説明していきます。
中間点の設定は拡張編集タイムライン上で実施します。

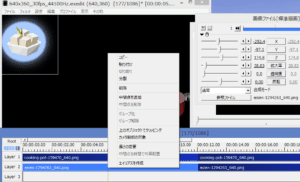
上の例では中間点を設定したい画像の上で右クリック。そして開いたメニューから中間点を設定した例になります。
中間点を設定する時間については、赤いバーを参考に半分くらいで切るか、それとももっと前後で設定するかも選択することができます。
中間点で横⇒縦の移動効果を付与
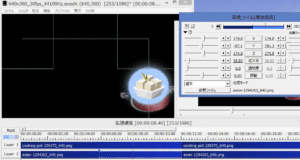
今回の例では、豆腐画像が中間点まで横移動し、そして中間点から真下へ移動して鍋に放り込まれるエフェクトになります。
まずは中間点までの真横移動。中間点を設定したら、中間点より前のオブジェクトを設定していきます。

真横移動ならX座標のみ設定します。X座標の右側の値を、鍋の真上に来るように数値を変更します。
次は中間点以降の真下移動を設定します。今度は中間点以降のオブジェクトを選択しましょう。

今度はY座標のみ設定します。ちょうど鍋と被るところまで、Y座標の右側の値を変更すれば終了です。
これで中間点を設定した豆腐画像の真横⇒真下移動のエフェクトが追加できました。
中間点で画像拡大と縮小効果を付与
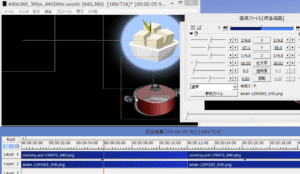
次に中間点で画像拡大と縮小効果を付与する例について解説します。下図はさきほど作成した真横⇒真下移動のオブジェクトへ拡大率中間点を付与したものです。

今回の画像では、真横移動の中間点まで拡大、真下移動して鍋のある終了位置で縮小する効果を付与しました。
やり方は中間点前のオブジェクトを選択して、拡大率右側の数値を増やします。そして中間点後のオブジェクトを選択して、拡大率右側の数値を減らします。
これで拡大縮小の中間点の設定は完了です。
まだまだあるAviutlでの中間点効果
透明や回転効果
中間点の概要を理解すれば、様々なエフェクトを利用することが可能となります。
画像オブジェクトの追加効果一覧を見ると、XYZ座標や拡大率のほか、透明や回転効果といったメニューがあることも確認できます。
これら効果にも中間点を設定することが可能です。気になる方はいろいろ試してみましょう。
うまく中間点を使い分けよう
中間点はとても便利ですが、上手く使い分けるとさらに効果的です。
画像オブジェクトを使うとき、シームレスに中間点設定を設けたほうが良い場合もあれば、オブジェクトをコピーして量産したほうが手間が省けることもありあます。
見栄えや自身作業を鑑みて、中間点をうまく使い分けましょう。







