html/cssでの目次の作り方やデザイン方法を詳しく解説。
前回記事で紹介した見出しのデザインと合わせて目次もカスタマイズ。記事冒頭の印象を決める目次の見栄えを改善しよう。
○ html/cssコードを見てみよう
○ コードを解説
○ html/cssに目次webリンクも盛り込む
☑ html/css目次をデザインする
○ 目次枠の色や形を変えてみる
○ brタグで箇条書きにする
☑ html/css目次の留意点
○ デザイン方法は無限大
○ 見やすさや使いやすさを意識する
○ 目次テンプレートがブログ作成時短につながる
☑html/css目次のサンプルコード
html/cssコードを見てみよう
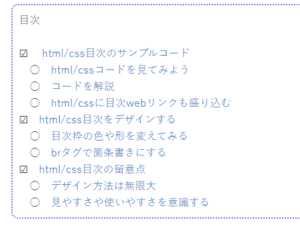
本記事で掲載している目次表のサンプルコードを記載します。参考にしてみてください。
———-ここからサンプルコード———–
<div style=”background: #ffffff; padding: 10px; border: 2px solid #ff6666; border-radius: 10px 10px 10px 10px;”>
<p>目次</p>
☑ <a href=”#a”> html/css目次のサンプルコード</a><br />
○ <a href=”#a1″>html/cssコードを見てみよう</a><br />
○ <a href=”#a2″>コードを解説</a><br />
○ <a href=”#a3″>html/cssに目次webリンクも盛り込む</a><br />
☑ <a href=”#b”>html/css目次をデザインする</a><br />
○ <a href=”#b1″>目次枠の色や形を変えてみる</a><br />
○ <a href=”#b2″>brタグで箇条書きにする</a><br />
☑ <a href=”#c”>html/css目次の留意点</a><br />
○ <a href=”#c1″>デザイン方法は無限大</a> <br />
○ <a href=”#c2″>見やすさや使いやすさを意識する</a></div>
———-ここまでサンプルコード———–
コードを解説
箇条書きにした文章を囲うには、下記のコードで可能です。
<div style=”background: #ffffff; padding: 10px; border: 2px solid #ff6666; border-radius: 10px 10px 10px 10px;”>
</div>
backgroudは背景色。#ffffffだと白になります。
paddingは余白を指定します。ここでの余白は10px
borderは囲み線の種類や太さ、色を指定します。ここでは2pxの太さ、solidは一本線、色は#ff6666でピンクがかった赤色になります。
border-radiusは囲み線の頂点の丸みを指定します。10pxが四つ並んで、左上や右上、左下や右下の丸みを個別に指定します。
html/cssに目次webリンクも盛り込む
文章毎にページの見出しへのリンクを作るには、下記のコードで可能になります。
<a href=”#a”> 〜</a>
〜には表示する文章が入ります。”#a”を”#a1″、”#b1″などと変更することで、ページの中の各見出しへのリンクを作ることができます。
以前紹介した『見出しリンクの作り方』の記事も参考にしてみてください。
☑html/css目次をデザインする
目次枠の色や形を変えてみる
先ほど紹介した『border: 2px solid #ff6666;』を編集することで目次枠の色や形を変えることができます。
この部分を『border:2px dotted #8766FF;』へ変更すると、上記の目次枠はこんな風に変わります。

枠線が点線になり、枠の色が青になったのが確認できます。
ちなみに枠線を点線にするには、solidをdottedに変更するば可能です。
brタグで箇条書きにする
目次リストの文章では、下記のように<br />タグで箇条書きとしています。
○ <a href=”#a1″>html/cssコードを見てみよう</a><br />
前回記事でも紹介しましたが、pタグでは少し上下の文字列が空いてしまって、箇条書きの見栄えは今一つです。
まとまった箇条書きリストとするなら、<br />タグを用いるのがオススメです。
☑html/css目次の留意点
デザイン方法は無限大
今回紹介した目次デザインはあくまで一例。デザイン方法は無限大です。
目次枠の線種には今日紹介したsolidやdottedのほかにも、doubleなど二重線で表現できるコードも存在します。
ブログ更新毎に目次枠を変えるもよし、同じものを使って定着させるのもよし、使い方はその人のセンスによります。
html/cssを学んで編集センスを磨いていきましょう。
見やすさや使いやすさを意識する
せっかく凝った目次リストを作っても、見やすさや使いやすさにつながらなければ意味がありません。
たとえばテーマとの相性。背景色と目次枠の色がかぶると、当然ですが見にくくなります。
また、ゆるい記事を書いているのに、角張った目次枠だと逆に固い印象を与えるかもしれません。そこはborder-radiusで丸みをもたせても良いかもしれません。
ユーザー目線を大切に。見やすい目次リストを作りましょう。
目次テンプレートがブログ作成時短につながる
html/cssを用いた目次表をテンプレートとして用いると、『ブログ作成時短につながる』のもメリットのひとつ。
ブログを継続するには、そんな記事執筆時間の時間短縮戦略も必要になります。
そしてテンプレートを使うなどブログ作成を工夫することで、当ブログも3年目を迎えることが出来ました。
過去記事ではそんな3年目を超えるブログを続けるコツについても投稿しました。
『長くブログを続けたい』と興味を持っておられる方は、ぜひご覧ください。

 ブログ3年目に入ったので書き続けるコツを伝授します。
ブログ3年目に入ったので書き続けるコツを伝授します。




