h1など見出しタグは、目次との併用でワードプレスブログSEO対策方法をアップデート。
前回記事で紹介した見出しタグは、目次と合わせて使うと効果的です。見出しタグと目次の併用で、記事の品質をアップさせましょう。
○ wordpressブログ見栄え改善には目次を利用する
○ ワードプレスブログでの目次の使い方
○ 目次とh1など見出しとのレイアウト
◇ 目次からh1やh2、h3見出しリンクでSEO対策
○ ブログ記事の目次と見出しを紐付ける
○ ワードプレス記事目次リンクのビジュアルエディタでの作り方
○ wordpress目次リンクhtmlでの作り方
◇ ブログの印象は目次で決まる
○ 来訪者は目次で読み続けるか否かを判断する
○ wordpress目次作成にはhtmlとプラグインがある
h1など見出しタグと目次併用の効果
wordpressブログ見栄え改善には目次を利用する
ブログの第一印象には見栄えが大切。その見栄えをサポートしてくれるのが目次です。
書籍を例にしてみると、巻頭にはたいてい目次が掲載され、その書籍の概要を分かりやすく伝えてくれています。逆に言えば、読み手からすると目次で興味を持って読み進めるか否かを決める人もいることでしょう。
このように目次は読み手へ利便性を提供してくれる大切なツールになります。そして目次を上手に使うことで、自身ブログを読み進めるように、読み手の行動を促すことも可能になります。
ワードプレスブログでの目次の使い方
ワードプレスブログなら、目次を設定してくれる機能があらかじめ搭載されているものがあります。これは自身が使用している旧エディターでの目次タブです。

このようにビジュアルエディターでは「番号なしリスト」、「番号つきリスト」といった形で、目次を設定することが可能です。
なおこれらリストを使わなくても、目次設定は手動でも可能です。使いやすい記載方法で目次を取り入れてみましょう。
目次とh1など見出しとのレイアウト
目次はh1タグ見出しなどと併用すると効果的です。以下に例を記載します。
タイトル【h1見出しの効果的な使い方】
目次
-
- h1タグの使い方
- h1タグは段落タブから設定できる
- h1以外にもh2,h3タグも設定可能
1.h1タグの使い方
h1タグの使い方は簡単。テキストエディタと使って<h1>タグで囲うだけ……
2.h1タグは段落タブから設定できる。
h1タグはテキストエディタ以外にもビジュアルエディタからも編集できます。……
3.h1以外にもh2,h3タグも設定可能
hタグはh1以外にも存在します。……
こんな感じで目次、各見出しをh1タグなどを用いて設定することで、読者に分かりやすく記事概要を伝えることができます。
目次からh1やh2、h3見出しリンクでSEO対策
ブログ記事の目次と見出しを紐付ける
先ほど紹介したように、目次と記事内の各見出しを紐付けることで、読者は記事を読み進めやすくなります。
たとえば目次で興味を持った見出しをクリックして、中見出しに飛んで詳細記事を読み込むことができれば、読み手に使いやすさを提供することができます。
そのためにはリンク設定が大切。各エディタでのリンク設定方法について見ていきましょう。
ワードプレス記事目次リンクのビジュアルエディタでの作り方
まずはワードプレス記事内におけるビジュアルエディタでのリンクの作り方について紹介します。ここでは記事内で完結できるアンカーについての説明になります。
さきほどの目次見出し例を用いて説明していきます。まずは下記の目次における、「1.h1タグの使い方」をドラッグします。
目次
-
-
- h1タグの使い方
- h1タグは段落タブから設定できる
- h1以外にもh2,h3タグも設定可能
-
そしてビジュアルエディタの「リンクの挿入」をクリック。

リンク名は「aaa」でも「a1」でもなんでも構いません。
今度は「アンカー」の設定です。まずは下記の本文記事中の「1.h1タグの使い方」を選択します。
1.h1タグの使い方
h1タグの使い方は簡単。テキストエディタと使って<h1>タグで囲うだけ……
2.h1タグは段落タブから設定できる。
h1タグはテキストエディタ以外にもビジュアルエディタからも編集できます。……
3.h1以外にもh2,h3タグも設定可能
hタグはh1以外にも存在します。……
選択した状態で「アンカー」をクリックし、先ほど設定したリンク名「aaa」などを入力します。

ここまで設定できれば、「目次の項目をクリック→中見出しへ飛んで記事詳細へ」といった流れを作ることができます。
wordpress目次リンクhtmlでの作り方
なおビジュアルエディタで設定した、「リンク」や「アンカー」はテキストエディタでも設定可能です。
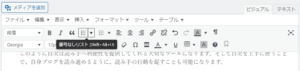
まずはキテストエディタでのリンクの設定方法です。下記に例示します。
![]()
このように、<a href=”#a1″>wordpressブログ見栄え改善には目次を利用する</a>の、「””」で囲まれた部分を編集することで任意のリンク名を設定することができます。「””」には先ほど紹介した「aaa」など、任意のリンク名を入力します。
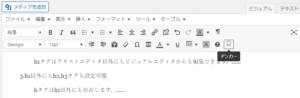
次にテキストエディタでのアンカー設定です。まずは下記の例を見てみましょう。
![]()
この<a id=”a”>の「””」で囲まれた部分を、先ほど紹介したリンク名と合わせることで、目次→中見出しの流れを作ることができます。なおアンカー名は、リンク名から「#」を除いたものになるので注意しましょう。
ブログの印象は目次で決まる
来訪者は目次で読み続けるか否かを判断する
限られた時間でwebコンテンツを楽しむ来訪者は、ブログに訪れて読み続けるか否かを、目次をひとつの判断基準として行動を選択します。
せっかく来訪してくれたユーザーを、目次の見栄えや使いやすさで帰してしまっては勿体有りません。
今回紹介した目次→中見出しの流れなど、最後まで関心を持って快適に読んでもらえるブログ記事を作成するようにしましょう。
○ wordpress目次作成にはhtmlとプラグインがある
自身はwordpress目次作成にhtmlをよく使用しますが、目次作成にはプラグインも存在します。
記事作成での目次設定を面倒くさいと思うなら、そういったプラグイン導入を検討してみても良いかもしれません。
いずれにしても、ルーチンワークとして目次を有効に使えるよう、自身に合った作成スタイルを模索していきましょう。







