ウェブサイトのヘッダーへ表示される『グローバルナビメニュー』。
グローバルナビメニューを上手に編集すると、ユーザーへ分かりやすくウェブサイトを紹介することが出来ます。
本記事ではそんなグローバルメニューの構築方法を詳しく解説していきます。
○ ヘッダー表示されるグローバルメニューとは
○ ワードプレスSEOでも重要なグローバルメニュー
○ グローバルナビゲーションメニューの作り方
◇ wordpressグローバルナビメニューを作成する
○ カテゴリーを作成する
○ 外観タブから表示メニューを編集
○ グロバールナビメニューの表示切替
◇ グローバルナビメニューの記事反映と確認方法
○ 記事へカテゴリーを割り当てる
○ webサイトグローバルナビが機能するかチェック
○ カテゴリーメニューの改善も有効
ブログへ役立つグローバルナビゲーションメニュー
ヘッダー表示されるグローバルメニューとは
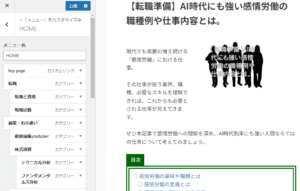
ヘッダーに表示される部分であるグローバルメニューとは、ブログの『顔』にあたる大切な部分。

こんな感じで最初の部分に表示され、ブログが取り扱うカテゴリーを示してくれます。
ブログは多くの場合、google検索などからユーザーが訪問してくれます。
そして初見でブログを訪問してくれたとき、どんなカテゴリーを取り扱っているかを表示できると、そのブログが発信している情報を分かりやすくユーザーへ提示することが出来ます。
そんな意味でホームページにおけるグローバルナビゲーションメニューは、ユーザー満足度の向上へも寄与する大事な要素となります。
ワードプレスSEOでも重要なグローバルメニュー
もうひとつ覚えておきたいのが、グローバルナビゲーションメニューはwordpressにおけるSEO対策でも重要な役割を果たしているということ。

SEOとは『Search Engine Optimization』の略であり検索エンジン最適化を意味します。
ワードプレスでブログ記事を掲載するなら、記事をgoogle検索で上位表示してもらためにもSEO対策は欠かせません。
ちなみにSEO対策においてグローバルナビゲーションメニューは、クロウラーにウェブサイト情報を分かりやすく伝えてくれる要素。
そしてクロウラーとはウェブサイトを巡回して、google検索で表示されるよう記事をインデックスしてくれるものを指します。
つまりグローバルナビを通してブログカテゴリーや内部リンク構造を伝えることは、クロウラーへブログ内容の詳細を伝える意味で、SEO内部対策につながるともいえます。
グローバルナビゲーションメニューの作り方
さて、ここまででグローバルナビゲーションメニューの概要が掴めたところで、ワードプレスにおける作り方を確認していきましょう。
やることは以下の通りです。
〇 カテゴリーを作成する
〇 外観タブから表示メニューを編集
〇 グロバールナビメニューの表示切替
〇 記事へカテゴリーを割り当てる
〇 webサイトグローバルナビが機能するかチェック
リストを見ても分かるように、グローバルナビゲーションメニューの作成はそんなに難しくありません。
デフォルトの機能でオリジナルのカテゴリーをカスタマイズできます。
それでは次章でその作り方を見ていきましょう。
wordpressグローバルナビメニューを作成する
カテゴリーを作成する
それではまずグローバルナビゲーションメニューとしてヘッダーで表示される、『カテゴリー』を作成していきましょう。

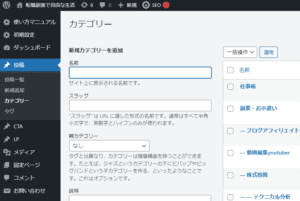
カテゴリーはwordpress管理画面左側にある『カテゴリータブ』より作成できます。
カテゴリータブをクリックすると作成画面が表示されます。
ここで自身のブログで振り分けたいカテゴリーを考えて名前をつけましょう。
そして名前を付けたら、下へスクロールして『新規カテゴリーを追加』をクリックすれば、新たなカテゴリーが作成されます。
外観タブから表示メニューを編集
次はウェブサイトへカテゴリーを反映させるために、外観タブを操作していきます。

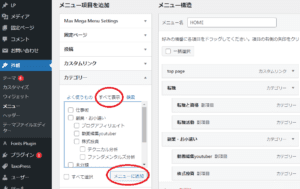
ここではワードプレス管理画面左側にある外観タブ、そしてその要素でるカテゴリーをクリックしてメニューを編集します。
画像で示すようにカテゴリータブで『すべて表示』を選ぶと、先ほど新規作成したカテゴリーメニューが表示されます。
そして『メニューへ追加』することで、グローバルナビゲーションのヘッダー部分へ反映出来るようになります。
メニューへ追加すれば右側のカテゴリーバーを編集することで、グローバルナビゲーションメニューの見せ方も編集することが出来ます。
グロバールナビメニューの表示切替
グローバルナビゲーションメニューは、デフォルト設定でページ上部の『ヘッダー』やページ下部の『フッター』部分に表示されます。
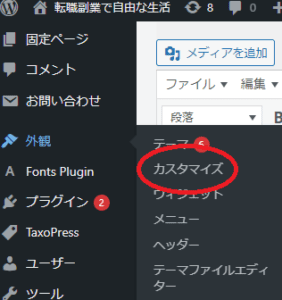
グローバルナビメニューの表示と非表示を切り替えるには、ワードプレス管理画面の外観タブよりカスタマイズを選択します。

そしてカスタイマイズ画面よりメニューを選びます。

次はメニュー画面より『HOME』を選択します。

そして表示されたメニューリストを下へスクロールしていきます。

するとグローバルナビやフッターナビのチェックボタンが見つかります。このチェックを入れたり外したりすることで、表示と非表示を切り替えることが出来ます。

たとえばグローバルナビメニューを編集中で表示させたくない場合など、この機能を活用すると便利です。
グローバルナビメニューの記事反映と確認方法
記事へカテゴリーを割り当てる
グローバルナビメニューを作成出来たなら、次にやる作業は記事のカテゴリー分け。

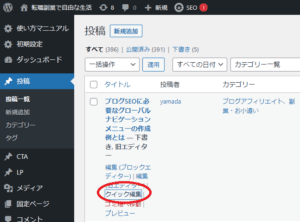
記事へのカテゴリー割り当ては、管理画面の投稿から該当記事のクイック編集を選択することで、簡単に編集することが出来ます。

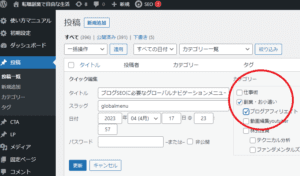
該当記事のクイック編集を選択すると図のような編集画面が表示されます。
ここで右側に表示されているカテゴリー一覧からメニューをチェックすることで、記事のカテゴリー分けへと反映させることが出来ます。
最後にカテゴリー分けが意図通り出来ているか確認してみましょう。
webサイトグローバルナビが機能するかチェック
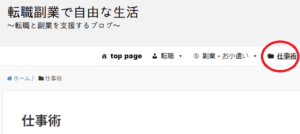
プレビューよりwpグローバルメニューの『仕事術』をクリックしてみます。

すると自身が仕事術カテゴリーへ割り当てた記事が表示されました。

こんな感じでグローバルメニューはユーザーが興味を持ってくれたカテゴリーを見つけたとき、該当ページを表示してくれる機能があります。
ユーザーの使いやすさに貢献してくれるグローバルナビメニュー。
ぜひその機能を活用して、ユーザー満足度の高いウェブサイト構築につなげていきましょう。
カテゴリーメニューの改善も有効
グローバルナビゲーションを編集するなら、カテゴリーメニューの改善も有効です。
たとえば『カテゴリーの階層分け』。
ヘッダーメニューなどカテゴリーを階層化して表示できると、ブログを訪れてくれたユーザーに興味がある記事を見つけてもらいやすくなります。
そんな記事の検索しやすさを提供する、カテゴリーのブラッシュアップも有効です。
カテゴリーメニューの階層化などの編集、追加方法に関しても記事にしてみました。
興味のある方はぜひご覧ください。
 wordpress投稿記事にカテゴリーを追加編集する方法を解説。
wordpress投稿記事にカテゴリーを追加編集する方法を解説。
グローバルナビゲーションメニュー編集をマスターして、ウェブサイトをアップデートしてみよう。