ワードプレスブログを作成するなら覚えておきたい【テーブル作成】
テーブル機能を使えば簡単な操作で表を作成、そして修飾することが可能です。
今回はそんなwordpressブロックエディタを使ったテーブルの作成方法について紹介していきます。
○ ワードプレスのテーブルで料金表作成も可能
○ wordpressでテーブルを挿入するには
○ 作成したwordpress表のカラムと行を追加する
◇ wordpressでおしゃれな表を作るには
○ ワードプレスで表の文字や背景色を編集する
○ ワードプレスの表をストライプ編集で組む
○ グラデーション効果を追加する
◇ ワードプレスのテーブル作成応用編
○ テーブルの表内文字列へリンクを付ける
○ テーブルへ画像を埋め込む
ワードプレスのテーブル作成とは
ワードプレスのテーブルで料金表作成も可能
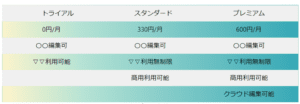
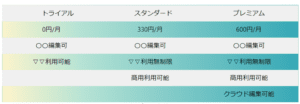
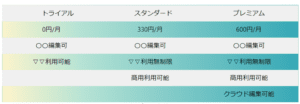
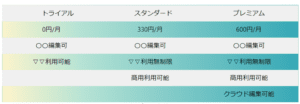
ワードプレスではいろんなテーブルが作成可能。サンプルまでに料金表を作成してみました。
下図は三段階のサブスクリプション料金プランの比較表の例です。

こんな感じで簡単に表の作成、文字列の挿入、背景色の変更や色彩編集などが可能です。
ワードプレスを用いたテーブルでは、料金表のほかにもメニュー表、出勤表、比較表、スケジュール表なども作成することが可能です。
それでは実際にwordpressでの基礎的な表の作り方について確認していきましょう。
wordpressでテーブルを挿入するには
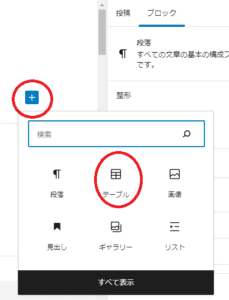
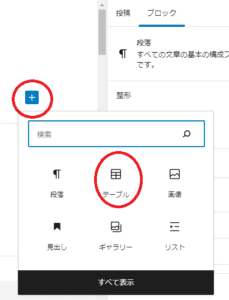
wordpressでテーブル作成機能で表を挿入するには、下図のように操作します。


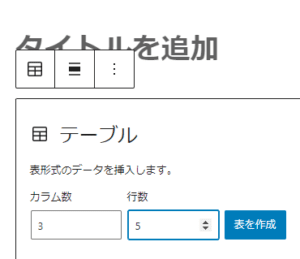
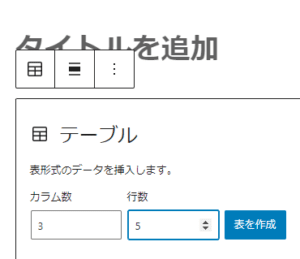
まずは+アイコンからテーブルを選択します。
するとカラムと行の数を選択するメニューが出てきます。


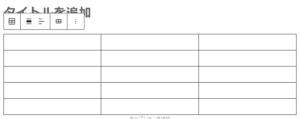
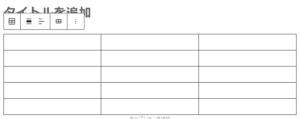
今回はカラム数を3,行数を5で指定してみました。表を作成をクリックすると下図のようにテーブル表が作成できます。


まずはブランクのテーブルを制作することができました。
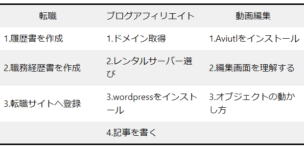
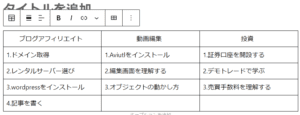
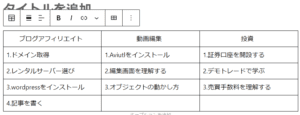
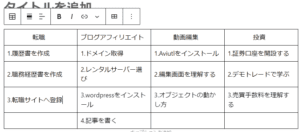
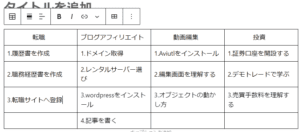
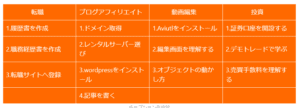
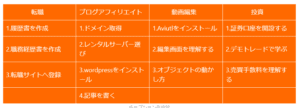
ここに文字列を入れて、当ブログのコンテンツ紹介の表を作ってみました。


ちなみに完成した表においても、後からカラムや行の数を追加することが可能です。
作成したwordpress表のカラムと行を追加する
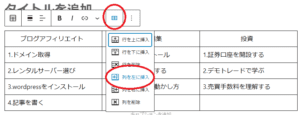
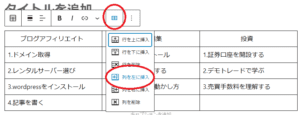
wordpressテーブルにおいて、カラムと行を追加するには下図の操作が必要になります。


まずは編集対象の表を選択。そして赤丸で示したように表のアイコンをクリックして、挿入メニューを呼び出します。
今回は左側へカラムを追加挿入してみました。


これでカラム数3×行数5のテーブル表から、カラム数4×行数5のテーブルへと更新することができました。
そして当ブログのコンテンツメニューを追加することができました。
このように後からメニューを増やしたい場合、カラムや行数の追加編集が役立ちます。
また、表の幅を固定したり、テーブルの名前を示すためにヘッダーセクションを設けたりすることもできます。


それではテーブル作成の基本操作を覚えたところで、wordpressでおしゃれな表を作成するために、必要な修飾方法についても確認していきましょう。
wordpressでおしゃれな表を作るには
ワードプレスで表の文字や背景色を編集する
まずはワードプレスのテーブル作成で、表の中で使用された文字、背景色を編集していきましょう。


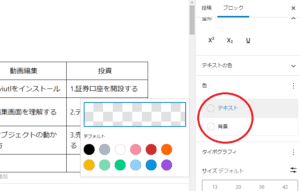
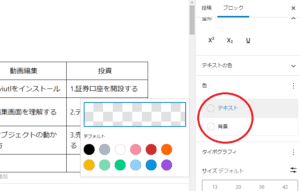
まずは編集対象のテーブルを選択。そしてブロックタブを選択しましょう。
テキストを選んでカラーパレットから色を指定すると、文字列の色を変更することができます。
背景色も同様に、背景を選択してカラーパレットから色を指定して変更することができます。
ちなみに文字列を白抜きして、オレンジの背景色を選ぶとこんな感じ。


文字列と背景色は様々な組み合わせが可能です。自身で好きに配合してみましょう。
ワードプレスの表をストライプ編集で組む
ワードプレスのテーブル作成機能で、おしゃれな表を作成するために、色彩編集と合わせて覚えておきたい【ストライプ編集】


上図は無地のワードプレスのテーブルへストライプ編集を施した例です。縞模様がアクセントになって少し目立つ表になります。
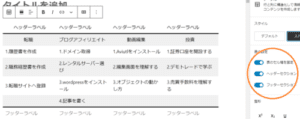
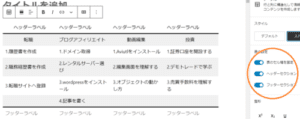
ストライプ編集は簡単です。編集対象のテーブル表を選び、ブロックタブを選択。
そして「スタイル」メニューからストライプを選択しましょう。これでテーブルへストライプ修飾を施すことができます。
それでは修飾技術として最後にグラデーションについても確認しておきましょう。
グラデーション効果を追加する
ワードプレスのテーブル作成におけるグラデーション効果は、背景色と合わせて編集します。


上図は背景色へ水色を選択して、その後でグラデーション効果で修飾した例です。
表の上部は水色が淡く、下部へいくほど水色が濃くなっています。ちなみにこのグラデーション効果ですが、図示されているように角度を変更することでグラーデーションの方向を変えることが可能です。
最初に紹介した料金表例では表の左側の色を淡く、右側の色を濃くしており、左側のトライアルプランより右側のプレミアムプランを強調しています。



またグラデーション効果はこのような線形でなく、放射状のタイプも選ぶことができます。
テーブルの色彩修飾のために、ぜひこのグラデーション効果も活用してみましょう。
ワードプレスのテーブル作成応用編
テーブルの文字列へリンクを付ける
ワードプレスのテーブルには様々な機能を付与することができます。
たとえば表へ他のページやウェブサイトへのリンクを張り付けることも可能です。


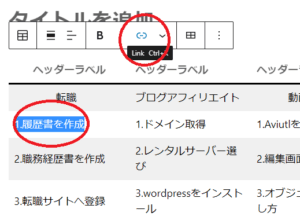
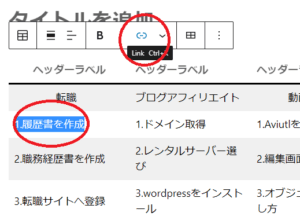
リンクを張り付ける方法として、上図のように表内セルの任意の文字列を選択して、Linkアイコンをクリックします。
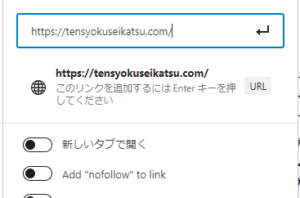
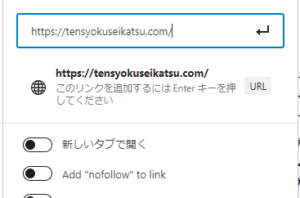
するとURL入力ボックスが開くので、任意のURLを入力してEnterキーを押します。


これでテーブルの文字列からリンクを貼ることができました。
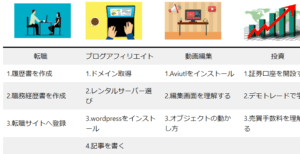
テーブルへ画像を埋め込む
wordpressで作成したテーブルでは、表へ画像を埋め込むことも可能です。


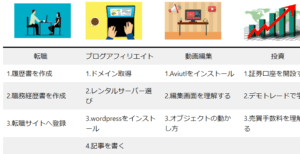
上図はテーブルの上端へ、それぞれのカテゴリーのイメージ画像を挿入してみた例です。
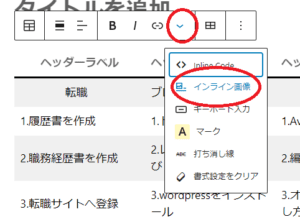
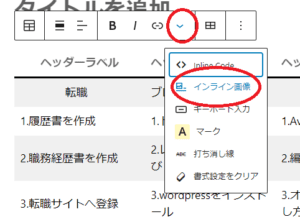
テーブルへの画像挿入は簡単です。


まずはテーブルの中で画像を挿入したいセルを選択。そして下矢印アイコンからインライン画像を選びます。
そしてwordpressメディアライブラリに登録された画像を選ぶことで、テーブルへ画像を挿入することができます。
ワードプレスのテーブル作成技術を身に付けて、ウェブサイトのアップデートへつなげよう。