wordpressプラグイン【tablepress】でのテーブル作成では、追加css編集も可能です。
追加cssをマスターすれば、細かい見栄えまで意識した表を作成することも出来ます。
今日の記事ではサンプルコードを例に、tablepressの追加cssの編集方法を詳しく解説していきます。
○ テーブル作成で役立つ【tablepress】
○ tablepressでcss編集方法
○ cssのサンプルコード
◇ cssコードについて解説
○ tablepressのcssで罫線種類編集
○ tablepressのcssで罫線太さと色の編集
○ tablepressのcssでセルの文字位置を編集
◇ その他のtablepress便利機能
○ 表のソートや表示件数編集も可能
○ 任意の行だけ抽出できる
ワ-ドプレスプラグイン【tableprss】
テーブル作成で役立つ【tablepress】
ワードプレスでの表作成の方法には二通りあります。
ひとつはワードプレスに実装されている機能で作成する方法、そしてもうひとつはプラグインを使って作成する方法です。
中でも今回紹介するプラグイン【tablepress】は使いやすく、ショートコード経由で見栄えの良いテーブルを簡単に作成することができます。
そのtablepressのインストール方法や使い方の概要については、過去記事でも紹介しています。
本記事でtablepressにおけるcss編集を学ぶ前に、ぜひそちらもご覧ください。
【wordpressテーブルプラグインで表を作成する方法とは。】
tablepressでcss編集方法
tablepressでcssコードを反映させるのは簡単です。
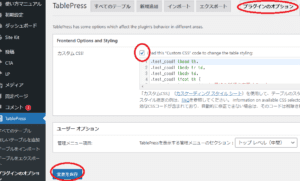
まずはwordpressでプラグインtablepress編集画面を呼び出し、プラグインのオブションタブを選択します。

そして○印の部分をチェックしましょう。
後は記述部分に任意のCSSコードを入力していきます。
そして下段のほうにある変更を保存することで、tablepressでのcssコードが保存されます。
次はサンプルコードを確認しながら、テーブルへのcssの反映のさせ方について確認していきましょう。
cssのサンプルコード
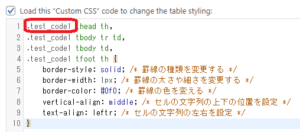
以下画像がcssのサンプルコードです。

この赤で囲った部分をコピーします。
そしてあらかじめ作成しておいたテーブルより、編集画面へと進みましょう。

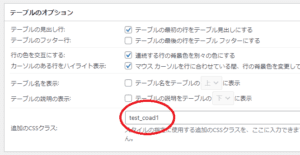
編集画面を下へスクロールすると、テーブルのオプション編集から追加させたいcssクラスの入力ボックスが見つかります。

ここへ先ほどのcssクラスを貼り付けます。最後に変更を保存すれば反映されます。
なおcssクラス貼り付けの際の注意点ですが、先頭の『.』は消去してください。たとえば追加のcssクラスの入力ボックスへは『.test_code1 』ではなく、『test_code1 』で貼り付けてください。
ちなみにこちらが先ほどのcssサンプルコードのテキストバージョンです。必要であればコピー&ペーストしてお使いください。
.test_code1 thead th,
.test_code1 tbody tr td,
.test_code1 tbody td,
.test_code1 tfoot th {
border-style: solid; /* 罫線の種類を変更する */
border-width: 1px; /* 罫線の太さや細さを変更する */
border-color: #0f0; /* 罫線の色を変える */
vertical-align: middle; /* セルの文字列の上下の位置を設定 */
text-align: leftr; /* セルの文字列の左右を設定 */
}
今回のこのサンプルコードを参考に、tableprssでのcss編集手順について解説していきます。
cssコードについて解説
tablepressのcssで罫線種類編集
talbepressでcss編集すると、いろんな罫線の種類を利用することができます。
罫線の種類変更にはサンプルコードの『border-style: solid; /* 罫線の種類を変更する */』を編集していきます。
注釈でも書いてある通り罫線の種類を変更します。
罫線では単純な線分であるsolidのほか、二重線や破線などでも形作ることができます。
たとえば上記solidをdoubleへ変更すると下図のように罫線が二重線になります。

ちなみにsolidをdottedへ変更すると、下図のように罫線が破線になります。

tablepressのcssで罫線太さや色を編集
tablepressのcss編集では、罫線の種類もさることながら、その太さや色についても簡単に変えることができます。
罫線の太さを変更するには『border-width: 1px; /* 罫線の太さや細さを変更する */』を編集します。
罫線の太さ1pxだとこんな感じですが、

10pxへ変更するとこんな感じです。だいぶ雰囲気が変わりますね。

ちなみに罫線の色を変えるには『border-color: #0f0; /* 罫線の色を変える */』を編集していきます。
#000だと黒ですが、#0f0だと緑色になります。

この部分はカラーコードでgoogle検索すると、任意の色と対応コードが見つかりますので覚えておいてください。
tablepressのcssでセルの文字位置を編集
テーブルプラスのcss編集では罫線のほか、セル内の文字列の位置についても編集が可能です。
セル内における文字列の上下の位置を変えるには、『vertical-align: middle; /* セルの文字列の上下の位置を設定 */』を変更します。
このmiddleをtopへ変えると、下図のようにセル上部へ文字列が表示されるようになります。

セル内における文字列の左右の位置を変えるには、『text-align: leftr; /* セルの文字列の左右を設定 */』を変更します。
このleftrをrightへ変えると、下図のようにセル内の右側へ文字列が移動します。

これでtablepressの追加cssにおける、基本的な編集方法について確認することができました。
最後にtablepressの便利機能について紹介しておきます。
その他のtablepress便利機能
表のソートや表示件数編集も可能
tablepressの表ではソートや表示件数の編集も可能です。
これは表を利用したいユーザーにとっても便利な機能であり、使いやすさの向上につながります。
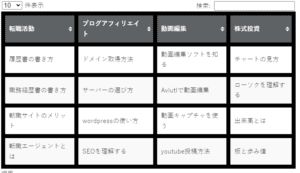
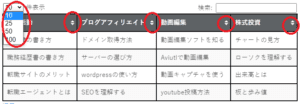
tablepressの表では図示されているように、左上部には表示件数変更のリストが付け加えられています。

これを用いると一括で表示される件数を操作することができます。
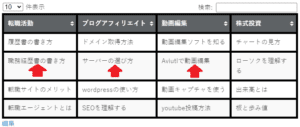
また各列の上部にはソートボタンが付いており、ここをクリックすると列を並び替えることもできます。
任意の行だけ抽出できる
もうひとつtablepressで作成した表で、ユーザビリティの向上につながるのが『抽出』機能。
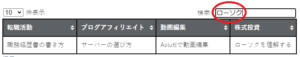
検索キーワードから任意の行だけ抽出することができます。
下図ではさきほど作成した表から、検索ボックスへ「ローソク」と入力して検索をかけた例です。

図示されているように、ローソクといったワードが入った行だけ抽出されました。
ユーザーが任意のキーワードの入った情報だけ、テーブルから抽出したいときなど便利に使えます。
今日紹介したtablepressでの追加css、そして便利機能を使ってユーザビリティにつながる表を作成していきましょう。
追加cssを理解して、tablepressでのテーブル作成技術の向上につなげよう。







