グーグルアドセンス手動広告のコード取得と貼付け方法を解説。
◇ google adsense手動広告の使い方
○ まずは手動広告の種類を選ぶ
○ htmlコードを発行する
○ 既存広告で手間を短縮
◇ エディタ別のグーグルアドセンス手動広告
○ ブロックエディタの貼付け方
○ 旧エディタでの貼付け方
○ 効率化を図ろう
◇ ウィジェットを使ってアドセンス広告を表示
○ サイドバーとアドセンス広告
○ パソコンとモバイルの広告表示を確認
google adsense手動広告の使い方
まずは手動広告の種類を選ぶ
google adsense手動広告の貼付けでまず実施するのは、手動広告の種類を選ぶことです。
アドセンスへログインして広告タブを選択。そして広告ユニットごとタブを選択すると以下の画面が表示されます。

手動広告ではディスプレイ広告、インフィード広告、記事内広告、検索エンジン広告が利用可能です。
各手動広告を使うにはそれぞれ選択してコードを発行する必要があります。
htmlコードを発行する
ここでは例として手動広告として、ディスプレイ広告を貼り付ける方法を解説します。
前述した広告ユニットごとのタブより、まずディスプレイ広告を選択します。

ディスプレイ広告を選択すると、スクエアタイプ、縦長タイプ、横長タイプなどを選ぶことができます。
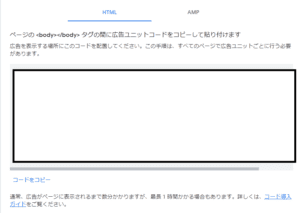
任意の広告を選んだら作成をクリックしましょう。すると下記のようにコード発行画面が表示されます。

ここでHTMLタブを選択した状態でコードをコピーすると、HTMLコードをコピーすることができます。
既存広告で手間を短縮
なお一度作成した手動広告は再利用することが可能です。
アドセンスログイン後に広告⇒広告ユニットごとへ操作を進めると、下部へ既存の広告ユニットが表示されます。
既存の広告ユニットには、過去に作成した広告ユニットの履歴が表示されます。再利用するには各既存広告ユニットを選んで、コードを取得することで再利用することで手間を短縮することができます。
エディタ別のグーグルアドセンス手動広告
ブロックエディタの貼付け方
それではエディタ別のグーグルアドセンス手動広告の貼付け方について解説します。
まずはブロックエディタの貼付け方について。比較的新しくwordpressを始めた方であれば、こちらのほうが分かりやすいかもしれません。
まずは記事作成画面を表示させます。そしてカスタムhtmlを選択。

このカスタムhtmlへ前述した手動広告コードを貼り付けることで、任意の場所へアドセンス手動広告を貼り付けることができます。
旧エディタでの貼付け方
次にgoogle アドセンス手動広告における旧エディタでの貼り付け方について紹介していきます。
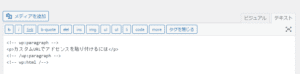
旧エディタではビジュアルエディタとテキストエディタがありますが、ここではテキストエディタを選択します。

テキストエディタで任意の場所へコードを貼り付けると手動広告が反映されるようになります。
なおテキストエディタでは他のhtmlコードも配置されているため、手動広告と干渉しあって記事の表示に支障をきたしていないかもしっかり確認しておきましょう。
効率化を図ろう
手動広告は自身の好きな場所へ、意図したように広告表示させられるのが最大のメリット。
反面、自動広告と違って広告操作に手間がかかるといったところもあります。
効率化を考えるなら、過去記事のレイアウトを利用するのもオススメです。広告配置に悩む時間が少なくなります。
広告表示もさることながら、記事品質も落とすことのないよう効率化も意識していきましょう。
ウィジェットを使ってアドセンス広告を表示
サイドバーとアドセンス広告
さて記事毎の手動広告以外にも、サイドバーに手動広告を設置する方法があります。
こちらは一度手動広告を配置すると、サイドバーレイアウトを変えない限りはずっと広告表示してくれるので便利です。
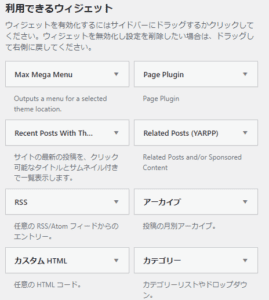
サイドバーへ手動広告を配置するには、wordpress⇒外観⇒ウィジェットへと進みます。

このメニューでカスタムHTMLを選択し、広告コードを貼り付けましょう。そしてサイドバーへ設置すれば、記事のサイドバー部分へ広告が表示されるようになります。
パソコンとモバイルの広告表示を確認
上記のサイドバーへの広告表示では、パソコン版だとそのままサイドバー表示となるものの、モバイル版だと記事後の下部へ表示されるようになることが多いようです。
手動広告は自身で表示位置をある程度は決められるものの、時折意図しない場所へ配置される可能性があります。
モバイルユーザビリティを高めるためにも、手動広告設置後は自身のモバイルでも表示設定を確認してみることをオススメします。
エディタ別やサイドバーへ任意に設置できるグーグルアドセンス手動広告。自動広告と合わせて自身の使いやすほうを選ぼう。