

画像移動のエフェクトを付与すればAviutl動画編集をアップデートできます。
今回紹介するのはyoutuberに役立つ『画像移動エフェクト』の実践編。Aviutlでの編集方法を解説していきます。
◇ Aviutlで画像を動かすには
○ 画像を用意
○ 自身のイラストも動かせる
○ 画像を拡張編集へ放り込む
◇ 画像の移動を指定する
○ 始点と大きさを決める
○ 終点を決める
○ 再生ウィンドウで確認する
◇ まだまだあるAviutl画像移動
○ Aviutl直線移動と加減速移動の違い
○ いろいろ試しながら学んでいこう
○ Aviutl基本操作総集編もつくりました
Aviutlで画像を動かすには
画像を用意
詳しく後述する動画サンプル例になります。
Aviutlで画像を動かす動画編集をするなら、まず画像を用意しましょう。
使える画像は様々。たとえばAviutlで初期設定で準備されている図形も使えます。
Aviutlの円や四角形などの図形を用いるには拡張編集画面のタイムライン上で右クリック。そしてメニューの中から『メディアオブジェクトの追加』を選んで図形を選択すれば挿入完了です。
図形は後から円や四角、星形などへも変更可能です。
自身のイラストも動かせる
動かす画像対象にはAviutlに入っている画像以外ももちろん使えます。
たとえば自身のイラスト。自身が描いたイラストをjpegなどの画像形式で保存すれば、Aviutlの編集対象の画像として用いることができます。
また、イラスト以外にもフリー素材の画像なども商用利用可能のものであれば、公開動画の編集対象として用いることも可能です。
画像を拡張編集へ放り込む
Aviutlで自身が用意した画像を挿入するのは簡単です。
画像を選択して拡張編集タイムラインへ放り込む、ドラッグアンドドロップ操作で編集が可能となります。
なお他の画像の挿入方法もあります。拡張編集タイムライン上で右クリック。メディアオブジェクトの追加で画像ファイルを選択。画像ファイルを選択した状態で参照先を選べるので、参照先を自身が用意した画像を選んでも編集可能となります。
画像の移動を指定する
始点と大きさを決める
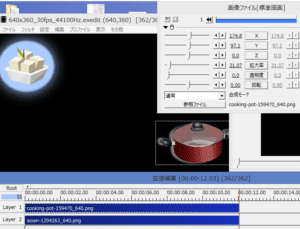
それでは具体的な画像移動の編集方法について確認しておきましょう。今回は豆腐が移動して鍋に放り込まれる図表を例に説明していきます。
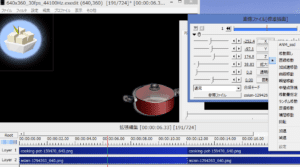
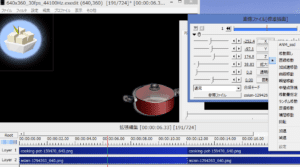
移動させたい画像を挿入したら、まずは始点と大きさを決めましょう。


始点はXYZ座標のXで縦開始位置。Yで横開始位置を決めることができます。開始位置は各座標の左の数値を変化させることで任意の位置へ決めることができます。
また拡大率の数値を変更することで、動画内での画像サイズを変更することができます。
終点を決める
動かしたい画像の開始位置と大きさが決まれば、次は終了位置を決めましょう。今回は直線移動させる例を見ていきます。


座標のXをクリックすると、移動させるか否かのメニューが表示されます。ここで直線移動を選ぶと移動エフェクトが追加できます。
また終了位置はXY座標の右の数値を変更することで、任意の位置で画像移動を終了させることができます。
XY座標の右数値は初期設定では編集不可ですが、移動エフェクトを追加することで数値変更が可能となります。
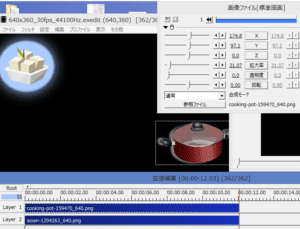
再生ウィンドウで確認する
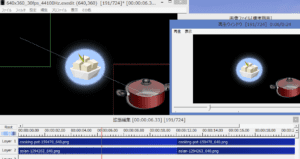
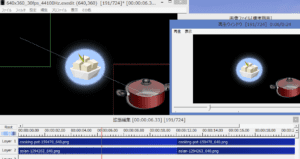
画像移動の初期位置と終了位置がおおむね決まれば、実際に再生ウィンドウでも確認してみましょう。


今回は左上の豆腐が、右下の鍋のほうへ向かって、斜めに直線移動する画像移動の例になります。画像はちょうど中間まで移動したものになります。
自身が思い描いた通りの動きか、動く速さはどんなもんかなど、自身の希望するエフェクトが効果として出ているかのギャップを埋めていくことが大切です。
まだまだあるAviutl画像移動
Aviutl直線移動と加減速移動の違い
今回紹介したのは直線移動についてですが、移動のエフェクトについてはまだまだたくさんあります。
たとえば加減速移動。この移動エフェクトでは移動スピードの加減速の変化をつけて、移動エフェクトを追加することができます。
加減速移動は、先ほどのように画像を選んだ状態でX座標ボタンをクリックすると、移動メニューの中に直線移動の下へ選択肢として表示されます。
いろいろ試しながら学んでいこう
画像移動のエフェクトは結構奥が深く、自身も勉強中ですがいろいろ試してみることが大切です。
たとえば今回紹介した直線移動でも、横へ移動した後に真下へ移動するなど、中間点というものを設けて複雑な移動エフェクトを追加することもできます。
次回はその中間点を付与した画像移動について説明していきます
Aviutl基本操作総集編もつくりました
今回紹介した画像の動かし方以外にも、Aviutlで覚えるべき基本的な編集方法には
◆ テロップ入れ
◆ 動画の分割
◆ 音声挿入
…etc
などいろんなものがあります。
そんなわけでAviutlの導入、そしてそれら基本操作までをまとめた記事を書きました。
一通りの動画編集方法を身に付けたい方はぜひご覧ください。








