

今日紹介するAviutl編集技術は『ワイプの入れ方』
ライブ配信でもよく使われるワイプ技術ですが、もちろん動画でも挿入することが出来ます。今回の記事で簡単にワイプを入れる技術をマスターしましょう。
○ ワイプとは
○ ワイプを用いるメリット
○ ワイプ挿入に必要なもの
◇ Aviutlワイプ編集のやり方
○ 拡張編集へワイプ動画を挿入
○ ワイプ動画の位置や大きさを編集
○ 中間点で移動ワイプも作れる
◇ Aviutlワイプ編集の留意点
○ 画面の見やすさを意識する
○ 動画をうまく彩ろう
Aviutlでのワイプの使い方
ワイプとは
ワイプを簡単に説明すると、映像の端に小窓を設けて、人物の表情や動きなんかも合わせて表現する技術になります。
参考に黒子yamadaさんに協力いただき、youtube動画を作ってみました。
テレビでもよく御覧になったこともあるかもしれません。ワイプはこんな感じで映像に小窓を設置して、メインコンンテンツを盛り立ててくれます。
ワイプを用いるメリット
youtube動画でワイプを用いるメリットはたくさんありますが、自身は視聴者への親近感アップを挙げてみます。
秀逸な動画はたくさんありますが、視聴者が増えるには投稿される動画に親しみを覚えて、チャンネルの動画をたくさん見てもらう必要があります。
その点、ワイプインで動画投稿者の人となりを伝えることが出来れば少しですが親近感アップにもつながります。
動画のアップデートにうまくワイプを活用しましょう。
ワイプ挿入に必要なもの
ワイプ挿入のためには、ワイプ動画を最低一つは用意しましょう。
今回の動画では、無料でかわいい読み上げソフト音読さんを用いたブログ読み上げ動画、それとワイプ用の動画を用意しました。
それではそれら二つの動画を用いた、ワイプ挿入動画について編集方法を確認していきましょう。
Aviutlワイプ編集のやり方
拡張編集へワイプ動画を挿入
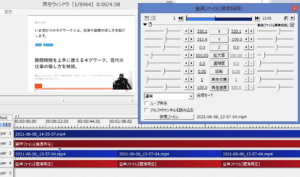
まずはAviutlを立ち上げます。そして拡張編集タイムラインへ前述した二つの動画を貼り付けます。


拡張編集タイムラインへ動画ふたつが挿入しているのが確認できます。
なお今回の動画では音読さんの音声のみを採用したので、ワイプ用の音声は消去しました。メインコンテンツをしっかり強調するためにも、映像を音声はうまく切り替えて利用しましょう。
ワイプ動画の位置や大きさを編集
テレビなどを見ていると分かりますが、ワイプ映像は画面端に設置されています。
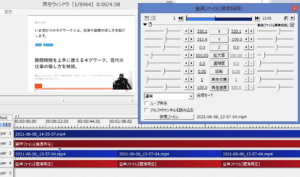
今回の動画でもワイプは右端に設置しました。ワイプ映像を選択して、X座標を330.1、Y座標を213.6と設定すると下記画面のワイプ位置になりました。


座標で表示位置を変更できるように、ワイプ映像の大きさ自体も拡大率で拡大縮小可能です。
映像内容に応じて適宜調節しましょう。
中間点で移動ワイプも作れる
今回の動画をご覧いただくと確認できますが、ワイプ動画にも中間点を設けて移動させることができます。


上記画像のように、少しフワァっとワイプ映像を動画の中で移動させています。メインコンテンツの内容によっては、ワイプの表示位置を変更させるのも有効です。
中間点を設けてシームレスに移動させるか、座標自体を変えて表示位置を変えるか、好みの方法を選びましょう。中間点の編集方法は過去記事『Aviutlでの中間点の入れ方』で解説しています。
Aviutlワイプ編集の留意点
画面の見やすさを意識する
今回添付した動画を確認してもらうと分かりますが、ワイプ映像が少し文字列と重なったり少し主張を強めています。
実際のワイプの使い方は添え物程度で、メインコンテンツを活かすよう挿入するのが効果的です。
今回の添付動画を反面教師に、画面の見やすさを意識して、ワイプの有効な挿入方法について考えてもらえれば幸いです。
動画をうまく彩ろう
ワイプは添え物的な役割ですが、動画を彩るオブジェクトのひとつにもなります。
たとえば自身はブログ動画を投稿してますが、いささか固い動画になりがちです。そんなときワイプ映像などがあれば、少し雰囲気を変えることができます。
動画の雰囲気へ寄せる、もしくはあえて雰囲気を変えるためにもワイプを上手に利用しましょう。






