動画編集ソフトAviutlでお洒落な動的テロップを作ってみました。
動的なテロップをオープニングなどへ活用すれば、お洒落なPR動画を作成することもできます。
本記事でぜひ動的テロップの作成方法をマスターしてみてください。
○ 動的テロップ作成動画作りました
○ オープニングで使える動的テロップ
○ 今回のAviutl動画編集で使うオブジェクト
◇ Aviutlでの動的テロップ編集方法
○ Aviutlで作る飛び出て戻る動的テロップ
○ テロップ背景の編集方法
○ お洒落なテロップ背景枠を作るには
◇ その他覚えておくべき動画編集方法
○ 中間点編集でシームレス動画を作る
○ シーンチェンジで動画間の切り替えもお洒落に
お洒落にPR出来る動的テロップとは
動的テロップ作成動画作りました
今回はAviutlで動的テロップで飛び出るオープニングムービーを作ってみました。
動画後半では動画編集のやり方についても詳しく説明しています。
なお本記事だけでも、詳細な動画編集方法はマスター可能です。
ぜひ動画でもブログでも見やすいほうをご覧になり、動画編集の参考にしてみてください。
オープニングで使える動的テロップ

上記が動的テロップのサンプル一覧になります。
テロップが上下左右から飛び出てきて、そしてまた引っ込む仕様となっています。
たとえばオープニングなどで背景を動画にして、動画のテーマなんかをキャッチーに紹介することができます。
なお、使っているオブジェクトは以外と簡単です。
まずは編集素材となるオブジェクト一覧について確認していきましょう。
今回のAviutl動画編集で使うオブジェクト
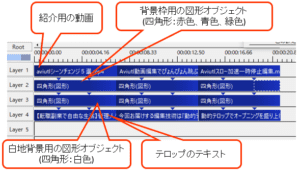
オブジェクト一覧を簡単に取りまとめたものが下図です。

簡単に説明すると
Layer1:背景となる紹介用の動画
Layer2:テロップ背景枠を縁取るオブジェクト(四角形)
Layer3:テロップ背景となる白地オブジェクト(四角形)
Layer4:テロップ用のテキストオブジェクト
になります。
Layer2~Layer4があれば、まずは一本の動的テロップを作ることができます。
それでは次章で具体的な編集方法について見ていきましょう。
Aviutlでの動的テロップ編集方法
Aviutlで作る飛び出て戻る動的テロップ
まずは動的テロップの根幹となる、テキストオブジェクトがあるLayer4から編集していきます。
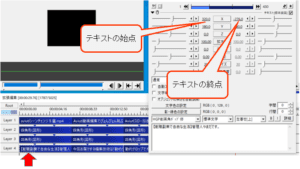
最初の処理として下図のようにテキストオブジェクトを選択。続けてXをクリックして直線移動を選びましょう。

そしてテキストオブジェクトを三分割して中間点を設定します。中間点に関しては後半でまた説明します。
今度はテキストオブジェクトの始点と、移動後となる終点の座標を設定します。

このとき始点座標は画面外となる任意の値を入力。移動後に画面端となるよう任意の値を入力してください。
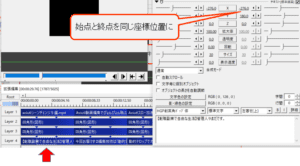
次は三分割した真ん中のテキストオブジェクトへ、移動後の座標を始点と終点へ同じ値となるよう入力します。

こうすることで動的テロップが画面端まで行って、静止表示できる時間を設定できます。
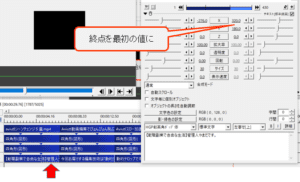
今度は三分割した最後のテキストオブジェクトを編集します。

最後のオブジェクトは、終点を画面外へ戻すために最初の座標を設定します。
これまでのプロセスで
①画面外からテキストが出る。
②画面端までテキストが出て静止する。
③画面外へテキストが戻って引っ込む。
といったテキスト処理が完成します。
Aviutl動画編集ではこんな感じで表示したり、消したりといった動的なテキストを作ることができます。
続けてお洒落な動的テロップとするために、テキストの背景を編集していきます。
テロップ背景の編集方法
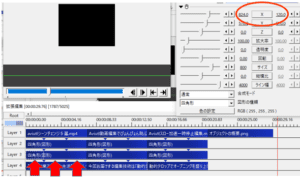
続けてテロップ背景にあたるLayer3の部分を編集していきます。

まずは白地の背景を作るため、図形の四角形を挿入します。色は白を選びましょう。
そしてテキストの背景となるように、大きさを拡大率で変更します。
後の操作はテキストオブジェクトの時と同様に直線移動を設定。そして三分割中間点を設置。
三分割したオブジェクトへはそれぞれ
左側:画面外の開始位置、出て来て止まる終点を設定。
中間:始点と終点を同値として静止させる。
右側:終点を開始位置として、画面外へ引っ込ませる。
といった処理をします。
なお、白地背景の大きさはXやY座標によって決まるので、何度か編集しながら好みの値を設定しましょう。
お洒落なテロップ背景枠を作るには
最後に設定するのがテロップの背景枠。
白地背景とテキストだけだと単調ですが、背景枠を作ってあげることで少しお洒落なテロップになります。
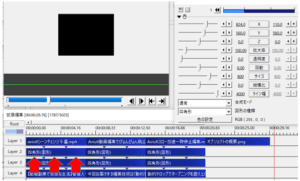
最後はLayer2の編集になります。

ここに入っているのはLayer3で作った四角形とほぼ同じものです。違いは色と座標になります。
背景枠として綺麗な縁取りとなるように、ここでは赤や青、緑などの図形である四角形オブジェクトを使います。
そしてLayer3で作成した四角形より、座標をXとYそれぞれ10pずつでも変更させてやると、背景枠として一緒に飛び出る仕様となります。
なおLayer3とLayer2のオブジェクトを逆にすると、背景枠用の色付き四角形で塗りつぶしてしまいます。レイヤー順序に気を付けましょう。
最後に今回の編集でも使用した中間点など、他の編集技術についても紹介します。
その他覚えておくべき動画編集方法
中間点編集でシームレス動画を作る
今回もテキストオブジェクト、そして図形オブジェクトで使った中間点。
中間点を使えば動画間、そしてオブジェクトの動きをシームレスで円滑なものにしてくれます。
例えば今回では飛び出る→止まる→引っ込むといった一連動作を、中間点はシームレスなものに仕上げてくれています。
中間点の使い方に関しては過去記事でも紹介しています。今回の編集をより良いものとするためにも、気になる方はぜひチェックしてみてください。
 中間点を理解してAviutl動画編集技術をアップデートしよう。
中間点を理解してAviutl動画編集技術をアップデートしよう。
シーンチェンジで動画間の切り替えもお洒落に
もうひとつお洒落なオープニングで覚えておくべきなのが【シーンチェンジ】
シーンチェンジを使うと動画間の切り替えに、いろんな効果を使ってスムーズに移行させることができます。
また、タイトル→動画などへの移行部分でも、シーンチェンジ編集を使えば綺麗な橋渡しをしてくれます。
そんなシーンチェンジ編集ですが、こちらも過去記事で紹介しています。
気になる方はぜひチェックしてみてください。
 Aviutlでのかっこいいシーンチェンジや素材の使い方を解説
Aviutlでのかっこいいシーンチェンジや素材の使い方を解説
Aviutl動画編集なら動的なテロップ作成も可能。お洒落なPR動画へぜひ活用しよう。