ワードプレスなどウェブサイト作成で欠かせないのが『おしゃれで使いやすいリンクボタン』
そんなリンクボタンもhtml/cssで簡単に作ることができます。
ぜひ本記事でおしゃれなリンクボタンの作成方法をマスターして、ウェブサイトデザインへ活用してみてください。
○ 画像テキストリンクはseoで大切
○ wordpress画像テキストリンクボタンのサンプル
○ 画像テキストリンクhtml/cssサンプルコード
◇ html/cssで縦表示画像テキストリンクを作る
○ リンクボタンをcssで編集作成
○ リンクボタンをおしゃれに作る
○ htmlで画像テキストへリンクを作る
◇ html/cssで横表示画像テキストリンクを作る
○ 横表示画像リンクボタンのサンプルコード
○ html/cssで横リンクボタンをデザイン
画像テキストを使ったリンクボタンとは
画像テキストリンクはseoで大切
リンクボタンを適切に配置して、閲覧者が必要としている情報を提供していくことは、ワードプレスなどブログ運営でとても大切な要素です。
また自身のブログで活用してほしい情報を提供するために、リンクを貼って内部循環を促すことはSEO改善のために欠かせないアクションになります。
そんなリンクですがアンカーテキストを使う以外に有効なのが『画像テキストリンク』ボタン。
画像テキストリンクボタンを作成できると、サムネイルとブログタイトルを合成してリンクを貼ることができます。
ユーザーにとってはテキスト以外にも、画像があるとどんな情報を入手できるのかイメージが付きやすくなります。
まずは画像テキストリンクボタンのサンプルをご覧ください。
wordpress画像テキストリンクボタンのサンプル
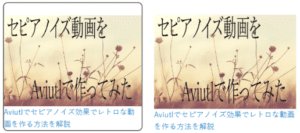
こちらが画像テキストリンクボタンのサンプルです。
こんな感じでサムネイル画像、ブログタイトルのテキストを一体化しつつ、リンクボタンとして機能させることができます。
また上の画像はサムネイルを上部、テキストを下部へともってきていまが、画像とテキストを左右に並べたリンクボタンを作成することも可能です。
こんなリンクボタンも、この記事でのサンプルコードを使えば作成は簡単です。
まずは次章のサンプルコードをご覧ください。
画像テキストリンクhtml/cssサンプルコード
こちらが先ほどの画像テキストリンクボタンのhtml/cssサンプルコードになります。
// ここから下がサンプルコード //
<style>
.tatelink{
display: block;
background: #ffffff;
width: 300px;
border: 2px solid #696969;
border-radius: 10px 10px 10px 10px;
}
</style>
<a href=”https://tensyokuseikatsu.com/aviutl-sepia-noise/” class=”tatelink”>
<img width=”1000″ src=”https://tensyokuseikatsu.com/wp-content/uploads/2022/08/aviutlでセピアノイズ動画を作ってみた.png” alt=””>
<span>Aviutlでセピアノイズ効果でレトロな動画を作る方法を解説</span>
</a>
// ここから上がサンプルコード //
次章ではこれらサンプルコードを参照しながら、デザイン編集するための方法について解説していきます。
★ コピペの際 に『””』(セミコロン)が増えることもあるようなので、上手くリンクボタンが作れない場合はコードを確認してみてください。
html/cssで縦表示画像テキストリンクを作る
リンクボタンをcssで編集作成
まずはcss編集部分である<style>~</style>について確認してきましょう。
『.tatelink{ }』の部分では『tatelink』というクラス名を定義しています。
『display: block』では、画像とテキストなど兄弟となる要素を縦に並べて表示してくれます。
『background: #ffffff;』はテキスト部分の背景色を編集しています。ここでは白色の背景色となるカラーコード#ffffffを使用しています。カラーコードを変えれば好きな背景色にできます。
『width: 300px;』では幅を制御しています。
これだけでも画像リンクテキストボタンは作成可能ですが、おしゃれにデザインするべく枠を作ってみました。
次章で詳細を確認していきましょう。
リンクボタンをおしゃれに作る
まずは画像リンクボタンの枠あり、枠なし画像を比較してみてください。

好みはありますが、なんとなく枠があるようが見やすいですね。
枠の作成編集にはサンプルコードでも提示しているように、下記の要素を盛り込んでいます。
『border: 2px solid #696969;』では2pxの単線の枠を作成することができます。#696969は枠線の色をグレーで表示しており、ここもカラーコードを変えれば枠の色を変えられます。
『border-radius: 10px 10px 10px 10px;』では四隅の角へ少し丸みをもたせています。それぞれ値を変えることで、丸みの程度を編集することができます。
htmlで画像テキストへリンクを作る
さて、今度は画像テキストリンクボタンへのリンク要素の追加部分について解説していきます。
『<a href=”https://tensyokuseikatsu.com/aviutl-sepia-noise/” class=”tatelink”>』の部分について。
ここではa herf = “○○○”の○○○の部分へURLを入れれば、そのURLへのリンクを作成できます。
また先ほどcss編集した部分を反映させるために、class=”tatelink”とクラス名であるtatelinkを入れています。
『<img width=”1000″ src=”https://tensyokuseikatsu.com/wp-content/uploads/2022/08/aviutlでセピアノイズ動画を作ってみた.png” alt=””>』ではimg widthで画像の幅を制御。
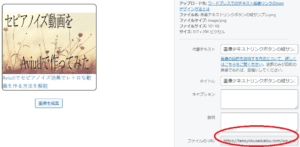
そしてsrc = “○○○”の○○○部分には、画像の場所を挿入します。ワードプレスなら下図のように、メディアのライブラリから画像の場所を取得できます。

『<span>Aviutlでセピアノイズ効果でレトロな動画を作る方法を解説</span>』では、<span>~</span>の間へテキストリンク部分を入力します。
これでひとまず画像テキストリンクボタンの完成です。
最後に横表示バージョンの画像テキストリンクボタンの作成方法についても、確認しておきましょう。
html/cssで横表示画像テキストリンクを作る
横表示びリンクボタンのサンプルコード
まずは横表示の画像テキストリンクボタンのサンプルをご覧ください。

この画像テキストリンクボタンのサンプルコードは下記の通りです。
// ここから下がサンプルコード //
<style>
.yokolink{
display: flex;
align-items: center;
width: 400px;
background: #fffaf0;
}
.yokolink span{
margin-left: 10px;
}
</style>
<a href=”https://tensyokuseikatsu.com/aviutl-sepia-noise/” class=”yokolink”>
<img width=”200″ src=”https://tensyokuseikatsu.com/wp-content/uploads/2022/08/aviutlでセピアノイズ動画を作ってみた.png” alt=””>
<span>Aviutlでセピアノイズ効果でレトロな動画を作る方法を解説</span>
</a>
// ここから上がサンプルコード //
次章でこのコードの作成編集方法について確認してみましょう。
html/cssで横リンクボタンをデザイン
ここではクラス名の定義方法、URLリンクの付け方については前述しましたので割愛させていただきます。
それでは縦リンクボタンと違う要素の部分について解説していきます。
『display: flex;』は画像とテキストを横並びとして表示できるコードです。
『align-items: center;』はテキストを上下中央の位置に配置するためのコードです。
『width: 400px;』では幅を400pxに制御。
『background: #fffaf0;』では、カラーコード#fffaf0を用いて背景色をつけてみました。
『.yokolink span{margin-left: 10px;}』は画像とテキストの間に、10pxの隙間を設けています。
こんな感じで横表示画像テキストリンクボタンも簡単に作成できます。
ぜひwordpressでのリンクボタン作成に活用してみてください。
おしゃれな画像テキストリンクボタンを作成して、ウェブサイトのデザインやSEOへ活かそう。








