画像編集ソフト【gimp】
gimpを使えば画像へのテキスト編集も簡単に出来ます。
今日の記事ではgimpを学んで画像編集の幅を広げましょう。
○ 無料で使えるgimpをダウンロード
○ 編集用の画像を用意
○ 画像編集には切り抜きも便利
◇ gimpで画像へ文字を追加する
○ gimpでサムネイル用の画像を挿入
○ gimpでテキストと書体を選ぶ
○ gimpはフォントが豊富
◇ サムネイル画像を活かすために
○ サムネイル画像検索に便利なサイト
○ サムネイル表示に便利なプラグイン
gimp画像編集のために
無料で使えるgimpをダウンロード
gimpは無料で使える高性能な画像編集ソフトです。
gimp公式のダウンロードページから導入することができます。直下にダウンロードページのリンクを張っておきます。

上記はwindows用のダウンロードページです。
丸で囲った方をダウンロードして、展開すれば利用できるようになります。
編集用の画像を用意
まずはブログのサムネイル用に使うための画像を用意しましょう。
自身はプロフィール画像と背景用の画像を2枚用意しました。

背景用画像はワールドワイドなマップ画像を用います。お好きな背景画像を使いましょう。
テキスト入り画像の編集手順は、これらメインの画像を組み合わせた後、分かりやすいタイトルを画像の中に挿入していきます。
詳しくは後述します。
画像編集には切り抜きも便利
画像の組み合わせにはgimpでの切り抜き技術もあれば便利です。
切り抜き技術があれば、人物画像の余分な背景をカットして、背景用の画像と人物用の画像をスムースに合わせることができます。
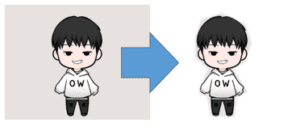
たとえば上記で紹介したプロフィール画像の切り抜き前、切り抜き後の画像の違いはこんな感じ。

ちなみに白抜きの部分は透明なので、人物部分の描写のみ背景画像を合わせられるようになります。
gimpでの画像の切り抜き方法については過去記事でも解説しています。よければ参考にしてみてください。
【Aviutlで使えるgimpの背景や人物画像切り抜きを解説。】
gimpで画像へ文字を追加する
gimpでサムネイル用の画像を挿入
それでは実際にgimpで画像とテキストを組み合わせていく手順について確認していきましょう。
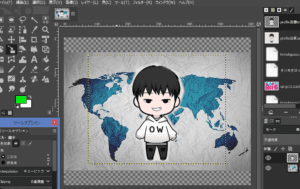
まずはgimpを実行。そして編集前の画像を挿入します。
画像の挿入はドラッグアンドドロップで可能です。

上記のように人物を前面に、背景画像を後面にするならば、「背景画像」⇒「人物画像」の順番で挿入しましょう。
画像のレイヤー順位などは後でも操作できますが、上記の挿入手順のほうが簡単です。
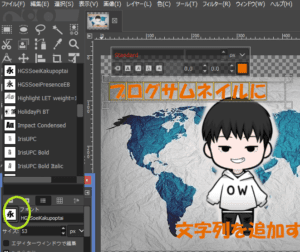
gimpでテキストと書体を選ぶ
今度は編集した画像へテキストを入れていきます。
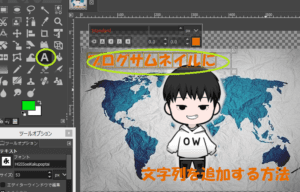
gimpでの文字列挿入には、下記画像のように左上メニュー一覧から[A]マークを選択します。

その後、展開した画像の上で文字列入力用のボックスを展開します。
ボックスを展開できれば、その中の好きな文字列を入力すればひとまず編集終了です。
ちなみに今回gimpのテキストで採用した書体は「HGSSoeiKakupoptai」を選択しました。
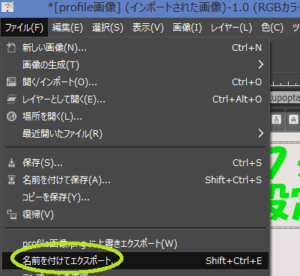
編集した画像の保存は、ファイル⇒名前をつけてエクスポートで、pngなど任意の画像ファイルとして保存することができます。

gimpはフォントが豊富
今回採用したgimpテキストのフォントは「HGSSoeiKakupoptai」とあるように、poptaiと字のごとく軽い印象を与えてくれます。
逆に少し固めフォントで、真面目な印象を提供することも可能です。
gimpでのフォントの切り替えは、フォントボタンから選択することができます。

上記のようにテキスト編集中は、左下へメニューからフォントボタンを押してみましょう。
多数のフォントから好きなのを選んで編集に役立ててみてください。
サムネイル画像検索に便利なサイト
今日はサムネイルの画像編集について記載してきましたが、サムネイルの画像選びは楽しくもあり、少しめんどくさく感じることもあるかもしれません。
そんな画像探しに便利なのは「pixabay」
フリー写真の検索が可能なpixabayなら、サムネイルにぴったりの画像が見つかることがあります。
pixabayの使い方については過去記事でも紹介しています。よければ参考にしてみてください。
【ブログのサムネイルにはpixabayフリー画像を上手く使おう。】
サムネイル表示に便利なプラグイン
サムネイル表示に便利なプラグインに「recent post widget with thumbnails」があります。
このプラグインを使えば直近の投稿一覧をサイドバーへ表示することができます。

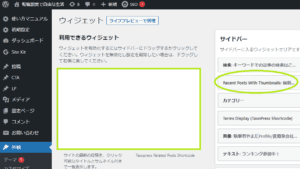
recent post widget with thumbnailsを使うには、プラグインで新規追加より検索してダウンロードすることで利用できます。
そして外観⇒ウィジェットよりサイドバーへ設置しましょう。

これでwp recent post widget with thumbnailsの設定は終了です。ブログのほうへも反映されるようになります。
ウィジェットのタイトルや表示投稿数は、お好みで編集してみてください。
gimpのテキスト画像編集などをマスターして、サムネイルを有効に使おう。







