ウェブサイト管理者なら知っておくべき【表示速度の改善方法】。
ページの表示速度は評価ツールと対策方法を知っていれば改善できます。
今日の記事でそれらをマスターして、自身のウェブサイトをスピードをアップデートする方法を解説していきます。
○ 表示速度と閲覧者の満足度
○ webサイトスピードと離脱率
○ ドメインパワーとサイトスピード
◇ サイトスピードを改善させるには
○ googleツールでサイトスピードを評価
○ CSS対策でページスピードを改善
○ 画像対策でページ表示速度を改善
◇ サイトスピードは定期的にチェックしよう
○ webサイトの表示スピードは常に変化している
○ 表示速度の評価方法や対策は進化している
サイトスピード改善の重要性
表示速度と閲覧者の満足度
ウェブサイトの表示速度と閲覧者の満足度には大きな関係性があります。
インターネットを利用する上で「見たいページがなかなか表示されない」「表示速度が遅くてイライラする」といった現象は誰しも経験しています。
websiteを閲覧するときにユーザーがそういったストレスを抱えると、サイト運営に大きな影響を及ぼしかねません。
逆にいえば閲覧者がストレスを抱えることなく見れるサイト設計は、ブロガーを含めたサイト管理者に必須の知識といえます。
まずはページスピードを推し量る指標について確認してみましょう。
webサイトスピードと離脱率
「ページの表示速度が遅く見る気がおきない」といったストレスを与えてしまうと、せっかく作りこんだページがあっても離脱してしまう閲覧者が増えることがあります。
そんな離脱率ですが、google analyticsを利用すればページ毎に分析することができます。

また、googleアナリティクスヘルプでは離脱率を次のように示しています。
離脱率は、個々のページのすべてのページビューで、そのページがセッションの最後のページになった割合を示します。
出典:Analytics Help
離脱率は閲覧時間など分析の仕方によるところもありますが、ページ表示速度を含めて閲覧者へストレスを与えてしまうと上昇する指標のひとつであることも覚えておきましょう。
ドメインパワーとサイトスピード
逆に言えば離脱率を下げて自身サイトの巡回を促すためにも、サイトの表示スピード改善は大切です。
そしてページスピード改善に成功していけばアクセス数上昇にもつながり、ドメインパワーの強さにもつながってきます。
ドメインパワーが強ければSEO的にも有利となり、さらなるアクセス数の上昇も見込めるようになり、良い循環へとつながります。
そんなドメインパワーの評価方法、そして改善方法について過去記事で紹介しています。
今回のページ表示速度施策と合わせて、ウェブサイトの品質改善のためにもぜひご覧ください。
【ブログアフィリエイトに必要なドメインパワーの調べ方とは。】
サイトスピードを改善させるには
googleツールでサイトスピードを評価
webサイトのページ読み込みスピードをテストする計測ツールには
・google search console
・スピードインサイト(page speed insights)
・site kit by googleプラグイン
など測定・改善ツールには様々なものがあります。
今回は自身が使っているgoogle search consoleやsite kit by googleプラグインでの評価方法について解説していきます。
まずはwordpressプラグインであるsite kit by googleの使い方について確認していきましょう。
CSS対策でページスピードを改善
wordpressのプラグイン新規追加のための検索から【site kit by google】はダウンロードすることができます。
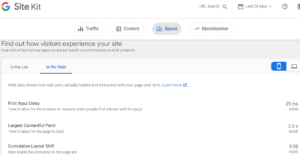
ちなみにsite kit by googleの[speed]タブから、こんな感じで表示速度を評価するこたとができます。

ちなみに上の画像ではスマホなどモバイル向けの表示速度を評価しています。パソコンアイコンへ切り替えれば、パソコン向けの表示速度を評価することができます。
そしてページ表示速度を評価した後、下図のように改善点の候補を教えてくれます。

たとえばこの中に『使用していないCSSの削減』という候補もあり、自身は定期的にCSSを更新しています。
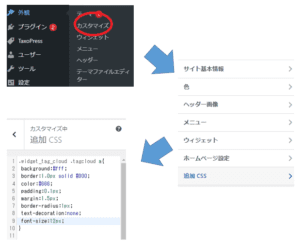
wordpressにおけるCSSの更新は以下の通りです。
外観⇒カスタマイズ⇒追加CSSより更新することができます。

ついついページの修飾でたくさん使いたくなるCSSですが、ページ表示速度の観点からは使いすぎも要注意です。コードの利用方法について定期的な見直しをオススメします。
画像対策でページ表示速度を改善
site kit by googleでのspeed評価には、ほかにも『次世代フォーマットでの画像の配信』といった改善点の提案がなされています。自身もこの項目にも力を入れています。
wordpressで使用する画像はjpegやpngなど、通常の画像をアップロードして利用可能でが、対策すればページ表示速度へ最適化した形で画像を配信することができます。
ひとつのやり方はそもそもの画像の容量を少なくして配信する方法。自身で画像編集ツールを用いて画像を圧縮します。
もうひとつのやり方はプラグインなどを用いて、まとめて配信する画像を最適化する方法です。
このやり方であれば既にアップロードしている画像を、容量や品質をまとめて最適化することができます。
詳しいやり方については過去記事で紹介しています。興味のある方はごらんください。
【ブログでの画像表示における有効なSEO対策について解説します】
サイトスピードは定期的にチェックしよう
webサイトの表示スピードは常に変化している
ドメインパワー評価の観点からも、常に変化しているウェブサイトのスピードは定期的に評価しましょう。
site kit by googleでのページスピード評価のほか、自身はgoogle search consoleでも評価しています。
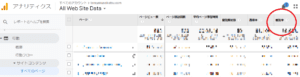
たとえばgoogleサーチコンソールでは下図のように、レスポンス時間などの指標から、有効なURLの状況について調べることが可能です。


自身もしばらくは有効なURLが低い状況が続いていましたが、サイトスピード改善施策を継続することで、有効なURLは100まで持ってくることができました。
表示速度の評価方法や対策は進化している
ここ最近で自身が取り組んできたページスピード改善施策は【CSSコードの見直し】【次世代フォーマットでの画像配信】でしたが、websiteにより課題は千差万別です。
そしてgoogleページスピードインサイトでも合わせて評価してみると分かりますが、対策すべき改善点は常に変化しています。
つまりwebsiteごとに優先順位をつけて、スピード対策に挑むのが効果的だと言えます。
また改善点には取り組みやすいものとそうでないものが併存してるので、取り組みやすいものからやってみるのもひとつの手かもしれませんね。
ユーザーの使いやすさを大切に。ページスピード対策で見やすいウェブサイト運営を心掛けよう。