ブログアフィリエイト運営者なら、知っておきたい自身サイト『人気記事』の表示方法。
そんな人気記事のランキング表示など、簡単にデザインすることが出来ます。
本記事ではそれらブログデザイン方法について、詳しく解説していきます。
○ ブログ閲覧数増加に大事なデザイン
○ 人気のブログ記事をアピールするには
○ 人気のブログ記事ランキングを作る方法
◇ オススメのブログ記事をアシストするプラグイン
○ wordpress popular postsの使い方
○ 一般人に人気のブログ記事ランキングを作る
○ 個人ブログの人気記事サムネイルを調整する
◇ もっと個人ブログの人気のサイトへするために
○ ツールでブロガーのトップ記事を確認する
○ もっと閲覧数を増やせるデザイン施策
個人のワードプレス人気ブログ記事を訴求するには
ブログ閲覧数増加に大事なデザイン
ワードプレスブログの閲覧数の増加を決める大切な要素が『デザイン』。
ブログレイアウトにおけるデザインを上手に施策すれば、自身のブログ記事を上手くアピールすることが出来ます。
端的にはブログ記事の読者へ記事内容のみをアピールするだけではなく、過去に投稿した記事なんかもアピールしていくことが大切です。
そんなレイアウト施策も読者へ邪魔となっては意味がありません。
なので記事を読みながら、もしくは読んでいる途中に目に留まるデザインが効果的です。
デザインには最適解の候補はたくさんあります。
今回は自身がとっている記事レイアウトについて、紹介していきます。
人気のブログ記事をアピールするには
ブロガーの中でも人気のトップ記事をアピールするために、自身はこんなデザインを施策しています。

ご覧のとおり、記事の横へ人気の記事を配置しています。
このように人気のブログランキング一覧を配置しておけば、記事を読みながら読者にもっと関心のある記事もアピールできます。
こういったレイアウト施策は個人ブログでも、雑記ブログでも違和感なく人気ブログランキングをアピールすることが可能です。
せっかくブログを見に来てくれた読者への機会損失を減らすためにも、しっかりとデザインを作りこんでいきましょう。
さて、配置位置について確認したところで、実際にブログランキングを作る方法について見ていきましょう。
人気のブログ記事ランキングを作る方法
個人bloggerとして、人気のブログランキングをwordpressで作るなら、選択肢がふたつあります。
まずひとつは『html/css』でデザインを記述する方法。
もうひとつは『プラグイン』を使う方法です。
ちなみにサクっと手軽にランキングを作るなら、自身はプラグインの利用をオススメします。
プラグインを使えば10分程度あれば、自身のブログへランキングを配置することが出来ます。
いろいろある『人気の記事を表示させるプラグイン』。
次章では自身が便利に使っているプラグイン『wordpress popular posts』の使い方について解説していきます。
オススメのブログ記事をアシストするプラグイン
wordpress popular postsの使い方
まずはプラグインを使うために、ダウンロードが必要です。
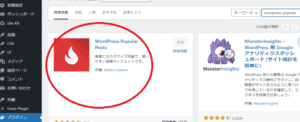
ダウンロードはプラグインタブを選択。
そして検索ボックスで『wordpress popular posts』と調べれば出てきます。

赤丸のついたアイコンが該当するプラグインです。
こちらをダウンロードしたら、有効化すれば使う準備が出来ました。
後は表示形式に関して、デザインをどうするか考えるだけです。
まずはサイドバーへ簡単に表示する方法について解説していきます。
一般人に人気のブログ記事ランキングを作る
サイトに合わせて『主婦に人気のブログランキング』、『シニアに人気のブログランキング』など、wordpress popular postsではオリジナルタイトルを付けることが出来ます。
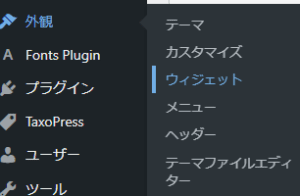
サイドバーへの設置には、まず外観タブよりウィジェットを選択。

そしてサイドバーへの挿入選択画面より、ブロック追加をクリック。

左選択画面からwordpress popular postsを選びましょう。
これでwordpress popular postsをサイドバーへ挿入することが出来ました。
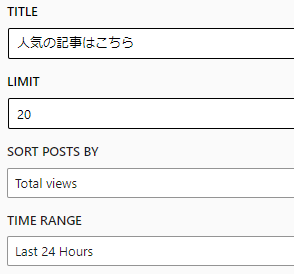
ここでもう少し表示設定を進めましょう。
たとえば『TITLE』。このタイトルは自由に設定することが出来るので、前述したようなオリジナルランキングの名前を入力しましょう。

またLIMITでは、表示記事数を調整することが出来ます。
上記では20となっており、人気記事を20個表示する設定となっています。
後はサムネイル調整もやっておくと便利です。
個人ブログの人気記事サムネイルを調整する
ワードプレスポピュラーポストを効果的に使うなら、サムネイルもサイトに合わせてデザインしていきます。
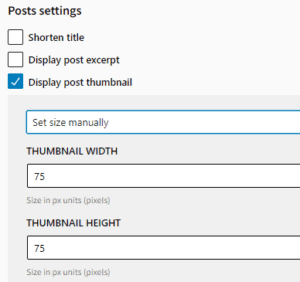
まずはサムネイルを表示させるための設定。
先ほどの調整画面を下へスクロールして、『Display post thumbnail』へチェックを入れましょう。

そしてTHUMBNAIL WIDTHでは、サムネイルの横幅の大きさを調整。
THUMBNAIL HEIGHTでは、サムネイルの高さを調整することが出来ます。
これでひとまず、オリジナルの人気記事ランキングの完成です。
最後にブログ運営に役立つ、プラグインの使い方についても解説していきます。
もっと個人ブログの人気のサイトへするために
ツールでブロガーのトップ記事を確認する
wordpress popular postsでは、便利なツールも用意されています。
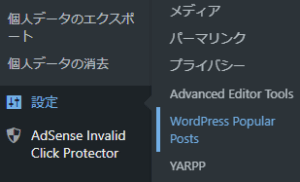
ツール画面を表示するには、設定タブよりwordpress popular postsを選択。

そうするとツール画面へ遷移します。

ツール画面では『過去24時間』や『過去30日』など、記事毎のページビューデータを取得することが出来ます。
そして下へスクロールすると、ランキングへ反映されている記事順位を確認することが出来ます。

(実際には記事タイトルが表示されていますが、本画像では伏せさせて頂いております。)
ぜひ、ランキング状況を確認するためにも、ツールを有効活用していきましょう。
もっと閲覧数を増やせるデザイン施策
『人気記事』のサイドバー表示など、いろいろあるデザイン施策。
たとえばもうひとつのアイデアが『関連記事』の表示。
自身のワードプレスブログ記事を読みに来てくれたならば、その周辺知識を学びたい方々もたくさんいらっしゃいます。
そんなときサイドバーへ関連記事を表示できたならば、自身のブログ記事をアピールできるチャンスです。
そしてそんなデザイン施策はプラグインで解決できます。
関連記事のプラグインについては、過去記事でも紹介しています。
興味のある方は下記記事もぜひご覧ください。


 ワードプレスにオススメのプラグイン特集 第二弾
ワードプレスにオススメのプラグイン特集 第二弾




