wordpressで来訪者へいろんな記事を読んでもらいたいならタグ表示設定が大切。
今日はそんなタグ表示設定に関して、『タグ表示数』を設定する方法について紹介します。
○ タグクラウドでタグを設定する
○ wordpressタグをプラグ インで設定する
○ phpからタグを設定する
◇ phpファイルからのタグ数制御
○ phpファイルの記述方法
○ ワードプレスタグ表示数を変更
○ wordpressタグを昇順表示へ変更
◇ 相性の良いタグ設定を見つけよう
○ タグとレイアウト
○ 定期的に見直そう
wordpressでのタグ設定は3通り
タグクラウドでタグを設定する
タグの設定方法には主に3通りあります。
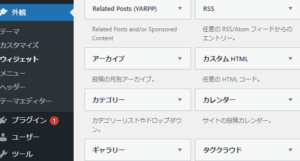
まずはタグクラウド。タグクラウドの編集は外観⇒ウィジェットより編集可能です。

タグクラウドでは、タグクラウドのタイトルやタグ使用数などを設定することが可能です。
wordpressタグをプラグ インで設定する
ワードプレスタグはプラグインでも設定可能です。ちなみに自身がよく使っていたのが『Taxopress』。プラグイン検索からでもダウンロード可能です。

Taxopressにおいてもタグの色やフォント、最大表示数などを設定可能です。
このプラグインについては過去記事でも紹介しています。よければ参照してみてください。
『wordpressタグでオススメのTaxopressの使い方。』
『wordpressでのTaxopress管理画面の使い方について』
『wordpressでtaxopressの使い方をマスター第3弾』
phpからタグを設定する
最後に紹介するのがwordpressタグをFunction.phpより編集する方法です。
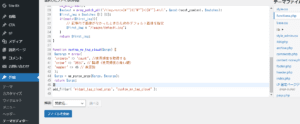
Function.phpでのコード編集は、外観⇒テーマエディターよりFunction.phpファイルを選択して編集するようになります。

今回紹介するのは、このFunction.phpファイルのコードを更新して、タグ表示数を更新する方法になります。
それでは実際の操作について見ていきましょう。
☆ Function.phpの更新に失敗するとwordpressブログが壊れることもあります。必ずバックアップを取ってから検討してみてください。
phpファイルからのタグ数制御
phpファイルの記述方法
function.phpを開いたら一番最後あたりに下記のコードを記述します。
function custom_wp_tag_cloud($args) {
$myargs = array(
‘orderby’ => ‘count’, //使用頻度を取得する
‘order’ => ‘DESC’, // 降順(使用頻度の高い順)
‘number’ => 45 // 表示数
);
$args = wp_parse_args($args, $myargs);
return $args;
}
add_filter( ‘widget_tag_cloud_args’, ‘custom_wp_tag_cloud’ );
今回は上記のコードを更新して、タグ表示数を変化させます。
ワードプレスタグ表示数を変更
wordpressタグ表示数を変化させるには、下記のコードの変数を更新します。
‘number’ => 45 // 表示数
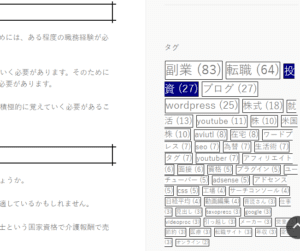
ちなみに変数が45のときの表示数はこんな感じです。

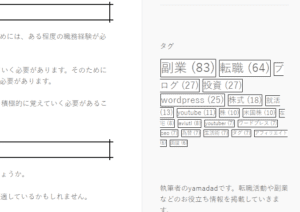
上記コードの変数を45 ⇒ 20へ更新すると下記のように表示されます。

wordpressタグを昇順表示へ変更
ちなみに表示されるタグは任意に並び替えることも可能です。
上記画像では、タグ使用数を降順(大きいものを上から表示)で表示しています。
降順を昇順(小さいものを上から表示)するには、前述した下記のコード部分を更新します。
‘order’ => ‘DESC’, // 降順(使用頻度の高い順)
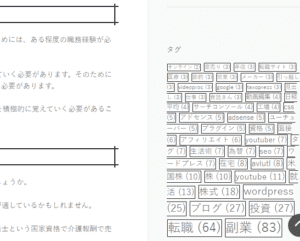
DESCをASCへと更新すると、下記の通り昇順ソートへ切り替わります。

相性の良いタグ設定を見つけよう
タグとレイアウト
タグ表示数はSEO対策でいうなら、来訪者の内部循環を促すために大切な要素のひとつになります。
たくさん表示して目につくところへタグを配置したいところですが、あまりにタグ表示数が多すぎるとブログの景観を損ねる恐れもあります。
自身はサイドバーへタグを配置していますが、ヘッダーやフッターあたりに配置している人もいるかもしれません。
大切なのはレイアウトを意識して、適切なタグ表示に努めることです。
定期的に見直そう
タグ表示数にも限りませんが、定期的に見直すことも大切。
タグ表示のほかにもカテゴリー、プロフィール、ランキングサイトなんかも貼り付けている方は多いと思います。
またアフィリエイトブログでは広告を貼り付け、貼付け位置も検討を重ねるうちにだんだんと変化していきます。
広告効果を減損させないためにも、タグ表示数を含めたウィジェット表示に関して、定期的に見直すよう心掛けましょう。