ワードプレス記事に動的なタグを表示するためのCSS編集方法が存在します。
今回のテーマではCSSを用いて、ワードプレス記事での動的タグ導入方法について詳しく解説していきます。
○ 外観カスタマイズより追加CSSを編集
○ 実際にコードを記述してみよう
○ コード変数について解説
☑ カラーコードについて理解する
○ 16進数について理解
○ カラーコード6桁と3桁の違い
○ 色見表を参考に使おう
☑ CSSの自由度は高い
○ CSSは簡単なものから取り組もう
○ 慣れてきたら編集方法も増やそう
☑ワードプレスで動的タグを導入するために
○ 外観カスタマイズより追加CSSを編集
前回記事のおさらいになりますが、今回は追加CSSでタグクラウドを編集していきます。
まずはワードプレスへログイン。そしてダッシュボードの外観タブよりカスタマイズを選択しましょう。
カスタマイズ画面のリストより、追加CSSを選択してCSSコードを記述していきます。
○ 実際にコードを記述してみよう
それでは動的なタグクラウドを表示するためのCSSコードを実際に記述してきましょう。
下記のコピペ可能なコードを記載します。よければ実際に貼り付けてみてください。
———-この下からコピペ————
/*マウスを重ねたときの動作*/
.widget_tag_cloud .tagcloud a:hover{
background:#9f9;
color:#000;
border:1px solid #000;
}
———-この上までコピペ————
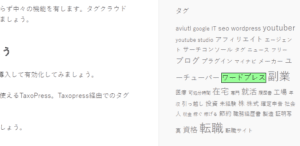
ちなみにウィジェットへ初期設定のタグクラウドを設置し、上記CSSコードを記述した場合、こんな感じのタグクラウドが表示されます。

画像ではマウスカーソルが消えていますが、実際はカーソルを合わせたときに上記のような変化をもたらすタグクラウドになっています。
○ コード変数について解説
background:#9f9;
このコードはマウスカーソルを重ねたときのタグ背景色の変化を規定します。
#9f9では緑色に変化します。
color:#000;
このコードはマウスカーソルを重ねたときのタグ文字色の変化を規定します。
#000では黒色に変化しますが、初期設定で文字色が黒だとあまり変化は認めません。
border:1px solid #000;
このコードはマウスカーソルを重ねたときの枠線の太さや色の変化を規定します。
#000では前述したように黒色に変化します。
1px solidの部分の、px値を変化させると枠線の太さを変化させることができます。
ちなみにタグクラウドの初期表示として枠線がない場合、マウスカーソル時に枠線が出現する表示になります。
☑カラーコードについて理解する
○ 16進数について理解
さてCSSで色の変化について編集しようとすると、よく#9f9だとか16進数が出てきます。
この16進数について少し理解しておきましょう。16進数は0~9に加えてa~fを加えたものです。一般社会では0~9で桁上げを行う10進数がよく用いられますが、プログラミングの世界では16進数もよく使用されます。
それではなぜ16進数が使われるのかも見ていきましょう。
○ カラーコード6桁と3桁の違い
10進数だと三桁の最高値は999。でも16進数の三桁最高値を10進数に直すと、4096になります。このように16進数を用いると、10進数より遥かに膨大な種類を規定できるのがメリットのひとつかもしれません。
ちなみに三桁のカラーコードは短縮カラーコードと呼ばれており、6桁のカラーコードも存在します。ちなみに16進数の6桁は、10進数に直すと1600万種類を超えます。理論上はそれだけの色を考えることが可能となるわけですね。
○ 色見表を参考に使おう
さて短縮カラーコードについても4000種類以上の色を実現可能ですが、これを手探りで探していくわけではありません。
色の取得には、実際のところ色見表を参考に考えていきます。
色見表を参考にするには、googleで色見表とググってみましょう。カラーコード毎の色との対応表を紹介してくれるサイトがヒットします。
それらサイト様を参考に、自分の探している色を色見表から見つけましょう。
☑CSSの自由度は高い
○ CSSは簡単なものから取り組もう
さて前回記事よりCSSを用いのタグクラウドの編集方法について紹介しました。
しかし紹介したCSSの使い方はほんの一握りです。ワードプレスブログのみならず、CSSは様々なwebサイトの編集に膨大に使用されています。
CSSを使えるようになるとwebサイトの見方も変わってきますが、あまり凝ったものを最初から作ろうとするとたぶんしんどいです。
ますは簡単なものから取り組んでいきましょう。
○ 慣れてきたら編集方法も増やそう
CSS編集で簡単なものをある程度作れるようになれば、凝ったものに取り組んでみてもよいでしょう。
最近では様々なwebサイトでCSSの編集方法についてもたくさん紹介されています。書籍と合わせて学び方はたくさんあります。
コツコツ勉強すると当然ブログの質も変化してくので、気長に勉強していきましょう。







