ワードプレスは無料で使える機能がもりだくさん。たくさん学んでブログを充実させよう

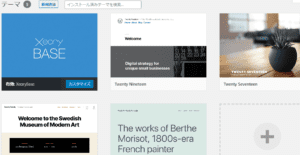
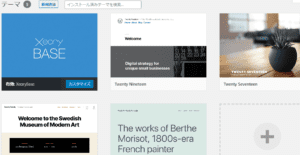
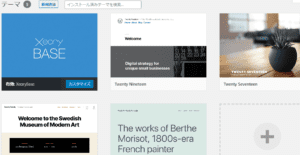
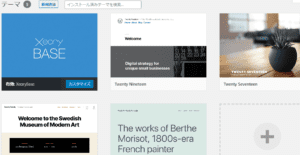
上記画面はテーマをクリックして、テーマ選択画面になります。ここで自身が選択しているのは左上のXeoryBaseといったテーマになります。
新しいテーマは新規追加より設定することができます。またテーマを公開されているサイトでテーマをダウンロードし、ワードプレスへ設定することも可能です。
なお記事を書くだけなら初期設定されているテーマでも構いません。何回か記事を投稿し、レイアウトにこだわりたくなればテーマを検索し、自身に合ったものを選ぶと良いでしょう。
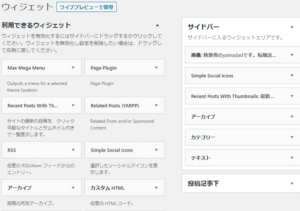
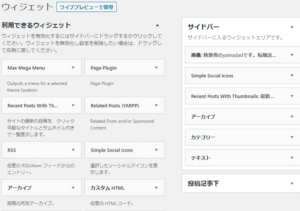
○ コンテンツを決めるウィジェット



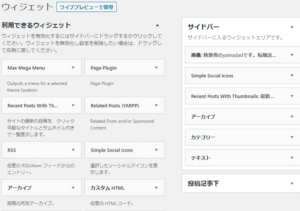
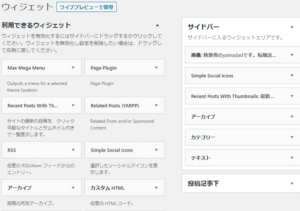
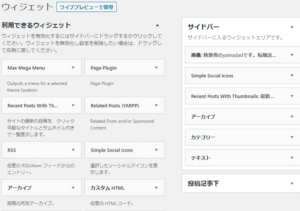
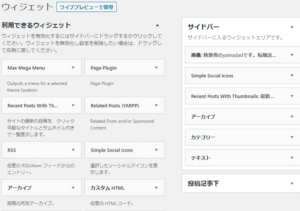
ウィジェットをクリックすると上記のような画面が表示されます。自身のウィジェット編集画面は多少更新されていますが、『アーカイブ』『カレンダー』『カテゴリー』といったメニューは初期設定されています。
自身サイトではウィジェットは右横へ表示しています。表示位置や表示項目に関しては、投稿者の好みや来訪者の見やすさによりけりです。
ウィジェットに追加するメニュー群の作り方や編集については、また後日の記事で紹介していきます。
『 ↓ IT転職ならウズキャリがオススメ!』
前回記事ではエックスサーバー契約からのワードプレス導入方法について紹介しました。今回からはワードプレス実践編。今回は『ダッシュボードの使い方』『投稿』『外観』といった操作画面について紹介します。
◇ ダッシュボードの使い方
○ ワードプレスURL/adminでダッシュボードへ
○ 各種設定や操作への入り口
○ 各種メニューも追加できる
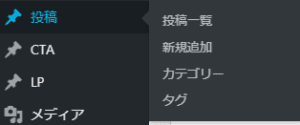
◇ 『投稿』タブを理解する
○ 新規追加で新記事を投稿
○ 投稿一覧より過去記事を編集
○ 記事をカテゴリーやタグで分類
◇ 『外観』タブを理解する
○ 来訪者からの『見た目』を制御する
○ 『テーマ』でレイアウトを決める
○ コンテンツを決める『ウィジェット』
ダッシュボードの使い方

○ ワードプレスURL/adminでダッシュボードへ
ドメインを取得そしてワードプレスへURLを設定したら、まずはダッシュボードを確認してみましょう。ダッシュボードへは『ワードプレスURL/admin』で移行できます。
『ワードプレスURL/admin』と入力するとログイン画面が開かれます。設定したIDとパスワードでログインしましょう。
○ 各種設定や操作への入り口
ダッシュボードはワードプレスで『記事を書く』『設定変更を行う』など、各種操作を行うためのプラットホーム的存在です。何をするにもここからスタートになります。
最初はなんだかとっつきにくいメニュー群ですが、使うと慣れてきます。それぞれタブを開いてメニューの中身を開いてみましょう。
○ 各種メニューも追加できる
ちなみにダッシュボードには『投稿』『外観』『プラグイン』などは初期設定されています。初期設定でも普通に投稿していく分には支障ありません。
なおワードプレスの機能を追加していこうとすると、プラグインを追加して設定していくことになります。プラグイン追加によりダッシュボードのメニューも増えていきます。
各種メニューを追加して、オリジナルのダッシュボードを構成していきましょう。
投稿タブを理解する

○ 新規追加で新記事を投稿
新しい記事を投稿するには新規追加を選択します。すると記事の編集画面が表示されます。
記事の編集画面では、たいていの場合『タイトル欄』『記事内容編集欄』『カテゴリー選択欄』『タグ編集欄』が表示されます。
それら入力欄を利用し、訴えたいタイトルを決めて、詳細記事を記載し、カテゴリーやタグで分類することで、来訪者を意識した記事を投稿することができます。
○ 投稿一覧で過去記事を編集
『投稿一覧タブ』では過去記事を編集できます。記事は新しく投稿するばかりでなく、振り返って編集を要する馬援が出てきます。
たとえば過去記事で『エックスサーバーの期間限定キャンペーン』なるものを取り上げました。その記事では投稿日は明記してキャンペーンを紹介しましたが、期間限定の何かを紹介する際には期間終了後、記事を更新する必要が出てくることがあります。
そんなときに活躍するのが過去記事一覧です。任意の記事を選択して編集することができます。来訪者の混乱をまねくことがないよう、適切に記事を更新することも大切です。
○ 記事をカテゴリーやタグで分類
来訪者によって関心のある記事はさまざま。関心のある記事を分類し、来訪者の使いやすさを実現してくれるのが『カテゴリー』や『タグ』です。
カテゴリーやタグは似て非なるもの。たとえばカテゴリーは『転職』といった親カテゴリーを設定できます。そして『転職エージェント』『転職書類』など子カテゴリーを設定することができて、来訪者の興味あるカテゴリーを詳細に伝えていくことができます。
タグはテーマによりますが記事下などへ表記されています。タグを見ると『この記事にどんな情報が盛り込まれているか』も確認できます。たとえばこの記事では『副業』『ワードプレス』といったタグが設定され、記事で主張されている単語を紹介しています。
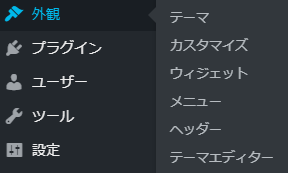
外観タブを理解する

○ 来訪者の見た目を制御する
外観タブへカーソルを合わせると『テーマ』『カスタマイズ』『ウィジェット』『メニュー』『ヘッダー』『テーマエディター』といったメニュー群が表示されます。
テーマでは前述したように来訪者の目にどう映るかといったレイアウトを決めることができます。
テーマエディターではもっと踏み込んでCSSやPHPといった技術を使って、外観を制御することができます。自身も勉強中ですが、取り入れて有用なものであれば今後紹介していきます。
○ 『テーマ』でレイアウトを決める



上記画面はテーマをクリックして、テーマ選択画面になります。ここで自身が選択しているのは左上のXeoryBaseといったテーマになります。
新しいテーマは新規追加より設定することができます。またテーマを公開されているサイトでテーマをダウンロードし、ワードプレスへ設定することも可能です。
なお記事を書くだけなら初期設定されているテーマでも構いません。何回か記事を投稿し、レイアウトにこだわりたくなればテーマを検索し、自身に合ったものを選ぶと良いでしょう。
○ コンテンツを決めるウィジェット



ウィジェットをクリックすると上記のような画面が表示されます。自身のウィジェット編集画面は多少更新されていますが、『アーカイブ』『カレンダー』『カテゴリー』といったメニューは初期設定されています。
自身サイトではウィジェットは右横へ表示しています。表示位置や表示項目に関しては、投稿者の好みや来訪者の見やすさによりけりです。
ウィジェットに追加するメニュー群の作り方や編集については、また後日の記事で紹介していきます。
『 ↓ IT転職ならウズキャリがオススメ!』