閲覧者の興味を引く、wordpressブログのヘッダーへ表示される『ブログタイトル』。
そんなブログタイトルですが、テキストのフォント変更などテキストロゴ画像を編集することも可能です。
本記事でぜひ閲覧者を惹きつけるサイトタイトルの編集方法をマスターしてみてください。
○ ブログ名にあたるwordpressサイトタイトル
○ wordpressサイトタイトルとロゴ画像
○ サイトタイトルとロゴ画像を作成するには
◇ wordpressサイトタイトルを作成する
○ ワードプレスのサイトタイトルとサブタイトルを決める
○ フリーフォントをダウンロード
○ ペイントでテキストを作成する
◇ wordpressロゴ画像を作成する
○ Gimpでテキスト以外を透明にする
○ wordpressヘッダー画像を選定する
○ wordpressでうまくヘッダーが編集できないときは
ワードプレスのサイトタイトルとは
ブログ名にあたるwordpressサイトタイトル
ワードプレスのサイトタイトルはブログ名とも呼ばれ、いわば雰囲気を印象付ける『ブログの顔』となる重要な要素。
そんな大事な要素であるwordpressのヘッダーに表示されるサイトタイトルですが、テキストや画像編集など作り方はそんなに難しくありません。
自身は転職副業を考える社会人に向けるという意味で、落ち着いた背景色とフォントでwordpressのサイトタイトルを作成しました。
なお本記事で紹介するフォントや画像の編集にあたり、先にサイトタイトルの文字列を決めておくことをオススメします。
ブログ名にあたるサイトタイトルの文字数、キャッチフレーズの考え方に関しては過去記事でも紹介しています。
興味のある方はぜひご覧ください。
 ブログタイトルの文字数など、名前選びに役立つ情報を解説します
ブログタイトルの文字数など、名前選びに役立つ情報を解説します
wordpressサイトタイトルとロゴ画像
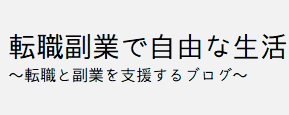
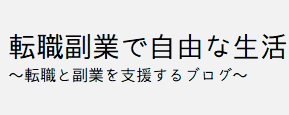
次にサイトタイトルと構成要素について見ていきましょう。ちなみに当ブログのサイトタイトルはこんな感じになります。

このようにwordpressのサイトタイトルは、ご覧いただけると分かるように『テキスト』と『背景画像』で構成されています。
ワードプレスサイトタイトルのテキスト部分における自身の工夫として、サブタイトルを下段に盛り込み、ブログ詳細を紹介しています。
また、落ち着いた雰囲気を醸し出すために、背景には灰色の画像を選びました。
このようにサイトタイトルある程度自由に編集、作成することが出来ます。
サイトタイトルとロゴ画像を作成するには
サイトタイトル作成にあたり、具体的な手順を書き出してみました。
自身が推奨するサイトタイトルとロゴ画像の編集作成方法は以下の通りです。
① ワードプレスのサイトタイトルとサブタイトルを決める
② フリーフォントをダウンロード
③ ペイントでテキストを作成する
④ Gmipでテキスト以外を透明にする
⑤ wordpressヘッダー画像を選定する
この手順でテキスト部分の編集、背景画像までの設定方法を網羅しています。
これでシンプルかつ速やかにサイトタイトルを設定することができます。
では実際に作成手順について見ていきましょう。
wordpressサイトタイトルを作成する
ワードプレスのサイトタイトルとサブタイトルを決める
wordpressサイトタイトル作成にあたり、まずやるべきなのは『サイトタイトルとサブタイトル』を決めることです。
基本的にサイトタイトルはブログ名で構いません。
少し工夫が欲しいのはサブタイトル。あまり長々とサブタイトルを設定しても、くどい印象をもたらします。
オススメはブログ名の文字数と同程度でサブタイトルを作ること。
自身もブログ名は『転職と副業で自由な生活』と11文字で構成しており、サブタイトルも『転職と副業を支援するブログ』と13文字で構成しています。
この構成方法により、メインタイトルであるブログ名を邪魔することなく、サブタイトルで補完するといった関係を築くことができます。
次にサイトタイトルの印象を決める、テキスト部分の『フォント』を変更する方法について紹介します。
フリーフォントをダウンロード
まずは自身がサイトタイトルで印象付けたい、テキストのフォントを探してダウンロードします。
フォントを編集するには、商用利用可能なフリーフォントをダウンロードして利用すると便利です。
フォントの探し方やダウンロード、インストール方法については過去記事でも紹介しています。


上記記事では動画編集者のみならず、windowsPCで利用可能なフリーフォントの追加方法を分かりやすく解説しています。
過去記事をご覧いただくと分かりますが、フリーフォントの追加方法は
① フリーフォントをダウンロード
② ダウンロードしたttfファイルをインストール
たったのこれだけです。
フリーフォントを追加できたら、今度はペイントでテキストを作成してみます。
ペイントでテキストを作成する
ブログタイトルのテキストロゴ画像作成のために、まず最初にするのはペイントでのサイズ指定。
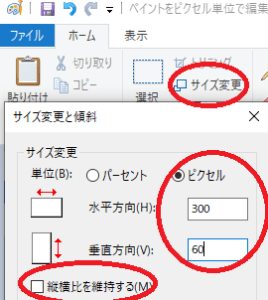
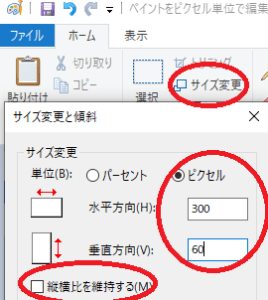
自身の使用テーマは『Xeory Base』でサイトタイトル仕様に合わせるため、ピクセル単位で水平300 × 縦60で保存しました。


ペイントでサイズを変えるためにはサイズ変更をクリック。そしてピクセルを選択して水平と垂直方向の数値を設定。必要に応じて縦横比を維持するのチェックを外します。
ちなみにお使いのテーマにより推奨サイズは異なりますので、仕様を調べて設定しましょう。
次は実際にブログタイトルのテキスト部分を入力していきます。
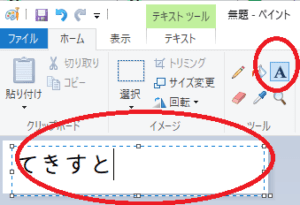
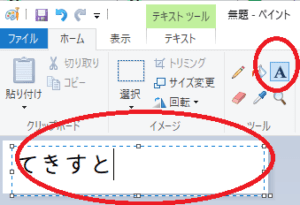
ペイントでテキストを使うには、テキストボタンをクリック。


そしてテキスト挿入オブジェクトをドラッグして拡張し、その中へテキストを挿入します。
ペイントアプリのテキストオブジェクトですが、フォント追加に成功すればペイントのフォント一覧に反映されます。
自身は『木漏れ日ゴシック』というフォントを追加して、サイトタイトルのテキスト部分を作成してみました。


こんな感じでフォントを追加すると、windowペイントアプリのテキスト作成フォントとして利用できるようになります。
サイトタイトル、サブタイトルを入力したら背景白抜きのまま保存します。


ここまで作成できたら、今度は画像編集作業へと移行します。
wordpressロゴ画像を作成する
Gimpでテキスト以外を透明にする
テキストロゴ画像が作成できたら、ヘッダー画像と合わせるためにテキスト部分以外を透明化します。
画像編集には編集ソフト【Gimp】を使います。
Gimpのダウンロードやインストール方法、画像切り抜き編集方法などは過去記事でも紹介しています。
![]()
![]()
Gimpを開いたら、先ほど作成した白抜きテキストロゴを挿入します。


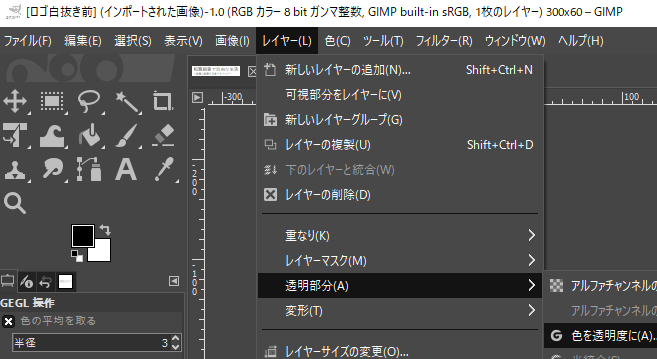
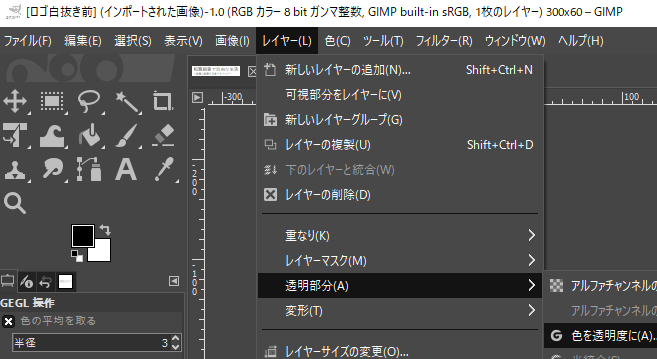
テキストロゴ画像を挿入したら、レイヤーそして透明部分、色を透明にを選択します。
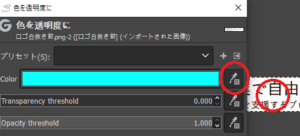
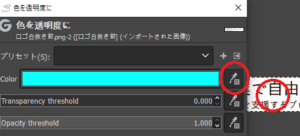
次は赤丸のスポイトマークをクリック。


そして透明化させたい背景色をクリックします。ここでは背景色の白をクリック。


するとこんな感じでテキストだけを残し、背景色を透過させることができます。
後は左上のファイルそして名前をつけてエクスポートを選べば、背景を透明化させたテキストロゴ画像の完成です。
wordpressヘッダー画像を選定する
自身はテーマに合わせたヘッダー画像として、少しグラデーションを加えた灰色画像を作成しました。


ちなみに先ほど作成したブログのサイトタイトルロゴ画像はこんな感じ。


このテキストロゴ画像、そしてヘッダー画像を合わせるとウェブサイト上で表示されるヘッダー部分はこんな感じになります。



これでテキストロゴ画像、ヘッダー画像を編集設定することができました。
wordpressでうまくヘッダーが編集できないときは
wordpressのヘッダー部分を編集するには、画像の編集のほかにもワードプレスへの設定方法の習得も大切になります。
サイトタイトルなどヘッダー部分を更新するためには、ワードプレスの管理画面外観よりカスタマイズが必要になってきます。
そんなヘッダー画像の変更方法に関して、解説記事を書きました。


「ヘッダー画像の編集がうまくいかない」という方は、ぜひご覧ください。
wordpressブログのサイトタイトルを編集して、閲覧者の興味を引く工夫にを凝らそう。