ブログでSEO対策を考えるなら【画像】の表示方法にも目をつける必要があります。
特にSEO対策の観点からも、画像の表示速度を改善してユーザビリティを上げることはとても大切な要素。
今日の記事ではそんな画像表示速度、そして画像の編集方法について詳しく解説していきます。
○ ブログ画像容量が大きいとSEOに不利
○ ブログ表示速度を調べるには
○ ブログ画像をリサイズ出来るプラグイン
◇ Webp Converter For Mediaの使い方
○ Webp Converterをダウンロード
○ settingから管理画面へ進む
○ Webp Converterで画像一括変換
◇ 画像を変換できたら
○ 表示速度を再チェックしてみよう
○ 掲載画像の使い方も再考を
ブログ画像とSEO対策とは
ブログ画像容量が大きいとSEOに不利
ブログにおけるページ評価を適切に受けるには、ブログの表示速度の改善が適宜必要となります。
ブログの表示速度は様々な要素が絡んできます。その要素のひとつがブログに掲載している画像容量。
画像容量が大きいと、ブログ閲覧者のリクエストに応答する時間が長くなる傾向があります。
つまりページ表示速度の施策として、画像容量の編集は取り組むべき要素のひとつになります。
まずはページ表示速度の調べ方、そして画像の編集方法について確認していきましょう。
ブログ表示速度を調べるには

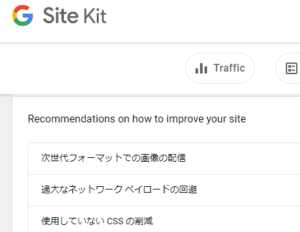
ブログの表示速度を調べるなら、wordpressプラグイン【site kit by google】が便利。
site kit by googleではページ表示速度を調べたり、上記のように問題点となる画像、CSSコードなどの観点からアドバイスをもらうことが出来ます。
またsite kit by googleならページビューの成長率、オーガニックサーチなどどんな経路でのユーザーが多いのかも確認することが出来ます。
そのほか自身ブログの人気記事なども確認することが出来てとても便利。
site kit by googleは過去記事でも紹介しています。よければ確認してみてください。
【wordpress site kit by googleとは】
ブログ画像をリサイズ出来るプラグイン
ブログのページ表示速度、そして掲載画像など問題点を抽出できたら次の課題は編集作業。
ブログ掲載画像の容量を編集するならプラグイン【webp converter for media】が便利です。
webp コンバータは無料で使うことが出来る、画像リサイズツールです。
そして使い方もとってもシンプル。
事項ではwebp converter for mediaの導入方法、使い方を詳しく解説していきます。
Webp Converter For Mediaの使い方
Webp Converterをダウンロード
Webp Converter for mediaを導入するにはまずプラグインのダウンロードが必要です。
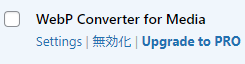
wordpressのプラグイン新規追加の検索画面で『webp converter』と検索してみましょう。

検索リスト一覧で上記画像が出てくればダウンロードします。
ダウンロードが完了すれば、編集設定のための管理画面を確認していきましょう
settingから管理画面へ進む
webp converter for mediaをダウンロードしたら有効化しましょう。
そしてwebp converterのsettingを選択します。

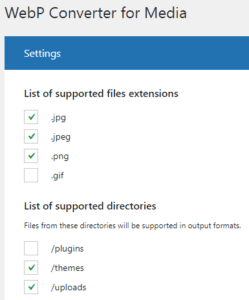
続いて編集する画像形式をチェックしていきます。自身は掲載画像で利用している、jpgやjpeg、pngへそれぞれチェックを入れました。

また、どこで利用されている画像を編集しているかというリストでは、themesとuploadsへチェックを入れています。
次は変換作業へ移っていきましょう。
Webp Converterで画像一括変換
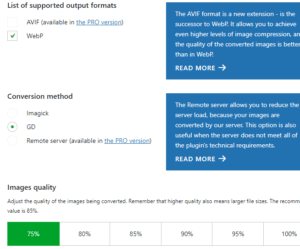
webp形式での画像品質やリサイズを更新するには、下記画像のようにwebpへチェックを入れます。

上記画像では画像品質の選択幅75%から100%の中で、75%を選択しています。ここはお好みの品質を選択しましょう。
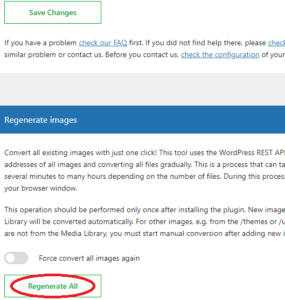
ここまでの設定を保存するならsave changeを選択しましょう。
最後に、画像を一括変換するためにRegenerate allを選択。

これでwebp converter for mediaでのブログ掲載画像を圧縮作業はひとまず終了です。
社内でも活きるビジネスコミュニケーション
画像を変換できたら
画像を変換したらそれで終了ではありません。ページ速度の再評価が大切です。
前述したsite kit by googleでページ速度を再評価してみましょう。
ページ速度評価で画像の問題点に変化があり、実際にページ速度が改善していれば編集は成功です。
なお掲載画像へ気を配っていても、いつの間にかページ速度へ寄与してくることもあります。
定期的にページ速度評価を実施して、画像など改善点がないかチェックしていきましょう。
掲載画像の使い方も再考を
ブログへ彩りをもたらしてくれる画像ですが、掲載方法や使い方も大切。
ここまでの説明でご理解いただけたように、使いすぎてもページ速度へ影響をもたらします。
画像はテキストでの説明を分かり易くしたり、サムネイルとして記事内容の印象を裏付けたりと様々な働きをしてくれます。
またテキストばかりで固くなりがちなブログ記事を、少し柔らかい印象をもたらしてくれます。
ブログへ画像を貼るならば、用途をしっかりと考えて上手に使っていきましょう。