

ワードプレスSEOに必要なall in one、問い合わせのためのcontact form7などプラグインを導入しよう。
『 ↓ IT転職ならウズキャリがオススメ!』
自身のブログへ様々な機能を付与、そして魅力を提供してくれるのが『プラグイン』。迷ったらまずは定番の『all in one seo pack』と『contact form 7』から導入してみましょう。
◇ プラグインとは
○ wordpressに様々な機能を付与
○ プラグインタブからダウンロード
○ コンテンツが重くならないよう注意
◇ all in one seo pack
○ SEO対策の定番プラグイン
○ all in oneにおけるメタタグ設定とは
○ サイトマップ自動生成も可能
◇ contact form7
○ 問い合わせフォームを作成できる
○ ショートコード経由で簡単に生成
○ オリジナルのフォームも生成可能
プラグインとは
○ wordpressに様々な機能を付与
前回の記事では『ワードプレスのテーマ』について紹介し、ブログの魅力を上げるためにはテーマ選びが大切という点をお伝えしました。そしてコンテンツとしての魅力アップに合わせて欠かせないのが、『プラグインの導入』です。
プラグインを導入すると「投稿履歴から関連する記事を抽出して自動表示する」といった機能で、来訪者へ自身サイトの関連記事へ目を向けてもらえるようになります。また、『旧エディターとブロックエディターを使い分ける』といった機能で、より細かい装飾をほどこした記事が書けるようになります。
あくまでも上記は一例です。枚挙に暇がないほど膨大な種類があるプラグインですが、今日は『迷ったらこれ』というプラグインを紹介します。
○ all in oneにおけるメタタグ設定とは
プラグイン追加はまずダッシュボードの『プラグインタブ』を選択します。そして新規追加を選ぶことで、ダウンロード可能なプラグイン候補が表示されます。
自身がダウンロードしたいプラグインが決まったら、プラグインの検索ボックスでプラグイン名を打ち込んでみましょう。たとえば『contact form 7』をダウンロードしたいなら、contact form 7と打ち込むだけです。すると該当プラグインがヒットして、新規追加することができます。
なお検索結果がうまく表示されないときは、『contact』や『form 7』などと文字列を減らすと、うまくヒットすることがあります。その際はくれぐれも意図せず違うプラグインをダウンロードしないようにしましょう。必要のないプラグインを導入しても、有効化しなければ問題ありません。
○ コンテンツが重くならないよう注意
とても便利な機能を提供してくれるプラグインですが、ページ表示毎に様々な操作をしてくれることもあり、時折サイトが重くなることがあります。
自身のページ表示速度を定量化してくれるサイトもあり、定期的にサイト表示速度を計測そして更新していくのも大切です。
ページ表示速度を改善するためには、プラグインは必要なものだけを有効化することが大切です。
All in one seo pack
○ SEO対策の定番プラグイン
SEO対策で迷ったら、まずは定番の『all in one seo pack』を導入してみましょう。
all in one seo packには無料版と有料版が存在しますが、無料版でも十分に様々な機能を付与してくれます。
下記で紹介する『メタタグ設定』や『サイトマップ自動生成』機能などは無料で使用できます。また、有料アップデートによりさらなる機能も整備されているようです。無料版で物足りなくなったら、有料版を検討してみても良いかもしれません。
○ all in oneにおけるメタタグ設定とは
all in oneにおける『メタタグ設定』を理解するには、まず下記画像を参照してみましょう。


上記画像を説明すると、一番上が検索された際の表示結果になります。そして投稿タイトルには投稿タイトルとサイトのタイトルが自動設定され、メタ説明にはブログの本文の書き出しがそれぞれ表示結果になっています。
なお自動設定ではなく、記事投稿毎にこの投稿タイトルやメタ説明を自由に設定することも可能です。その際は、あらかじめ設定されている投稿タイトルや投稿コンテンツを消去し、空欄へ自由に紹介文を書きましょう。
検索での表示結果で、来訪者へ端的に自身サイトの魅力を伝えられるかがSEO対策には大切です。しっかり言葉を選んでメタタグ設定をほどこしましょう。
○ サイトマップも自動生成できる
SEO対策をほどこしていくなら、『google search console』の導入が欠かせません。ここに登録すると、検索された回数やページ表示回数なども提供してくれます。
そのgoogle search consoleの登録には、自身サイトのサイトマップを送信そして登録しなければなりません。そのサイトマップ、all in one seo packなら自動で生成してくれます。


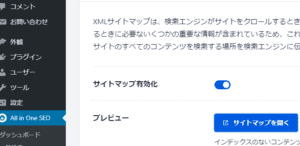
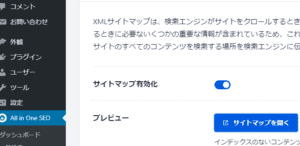
サイトマップ生成はダッシュボードのall in one seoより、サイトマップを選択し有効化しましょう。そしてアドレスバーで自身ササイトURL/sitemap.xmlと入力し、sitemap一覧が出てきていれば無事にサイトマップが生成されています。
contact form 7
○ 問い合わせフォームを作成できる
個人でブログをつづるだけでも、商用利用する場合もいずれにせよ問い合わせフォームがあると便利です。自身サイトを閲覧してご意見をいただく機会があれば、それはきっとサイトにとって宝となることでしょう。
そんな問い合わせフォームを作成できるのが『contact form 7』。プラグインを追加すると、デフォルトで問い合わせフォームが生成されます。


『まずは一般的な問い合わせフォームを作りたい』という方は、導入しておいて損はないでしょう。
○ ショートコード経由で簡単に生成
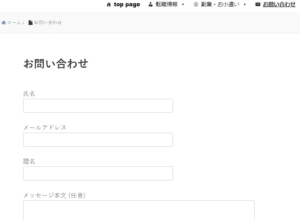
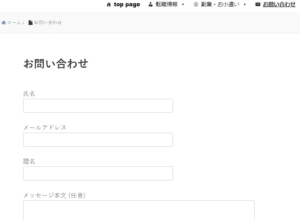
contact form 7を追加したら、まずはダッシュボードの『お問い合わせ』から、問い合わせページフォーム作成画面を開いてみましょう。


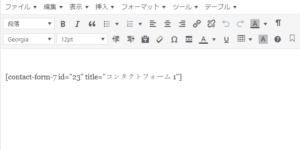
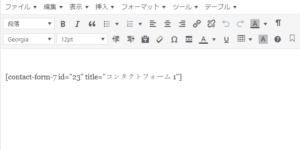
上記は初期設定のお問い合わせフォームです。単純にお問い合わせページを作るならこのままで構いません。この場面で保存を選択すると、下記のようにショートコードが発行されます。ちなみ『送信先』へ入力したメールアドレスへお問い合わせメールが送られてきます。メールタブから自身のメールアドレスを登録しておきましょう。




そしてダッシュボード『外観タブ』より、固定ページ一覧からメニューへ追加すれば、ウィジェットなどを経由してお問い合わせページを反映させることができます。自身サイトもこの流れで、ウィジェットよりページ上部へ問い合わせページを作っています。
○ オリジナルのフォームも生成可能
今回は初期設定されているお問い合わせフォームの生成、自身サイトへの反映方法について紹介しましたが、オリジナルの文言などお入れてフォームを作成することも可能です。
気になる方はフォーム作成画面より、変更可能な部分の文言を変えるなどして、オリジナルのフォームを作ってみるのも良いでしょう。
『 ↓ IT転職ならウズキャリがオススメ!』







